TOP|レシピ集05
設定
ベースデザインを設定する
- メインカラーを青色(#215383)に設定する
- ボタン1「資料ダウンロード一覧」を青色(#215383)に設定する
- ボタン2「お問い合わせ」を緑色(#00a0a5)に設定する

設定
ページ設定|レイアウト設定
ヘッダーエリアを非表示にします。 ※ヘッダーにセクションパーツを設置することはできません。
-
ページ設定をクリック
-
レイアウト設定のエリアの表示切り替えで「ヘッダーを表示する」のチェックを外す
セクションパーツ
スライドギャラリー|ズームスライドショーVer2

ズームインしながら複数の画像が切り替わるスライドショーです。
訴求したい画像をセクション全体を使って大々的にアピールすることができます
スライドショーの画像に制限はありません。画像の横幅は固定になります。
【利用例】
メインビジュアル など
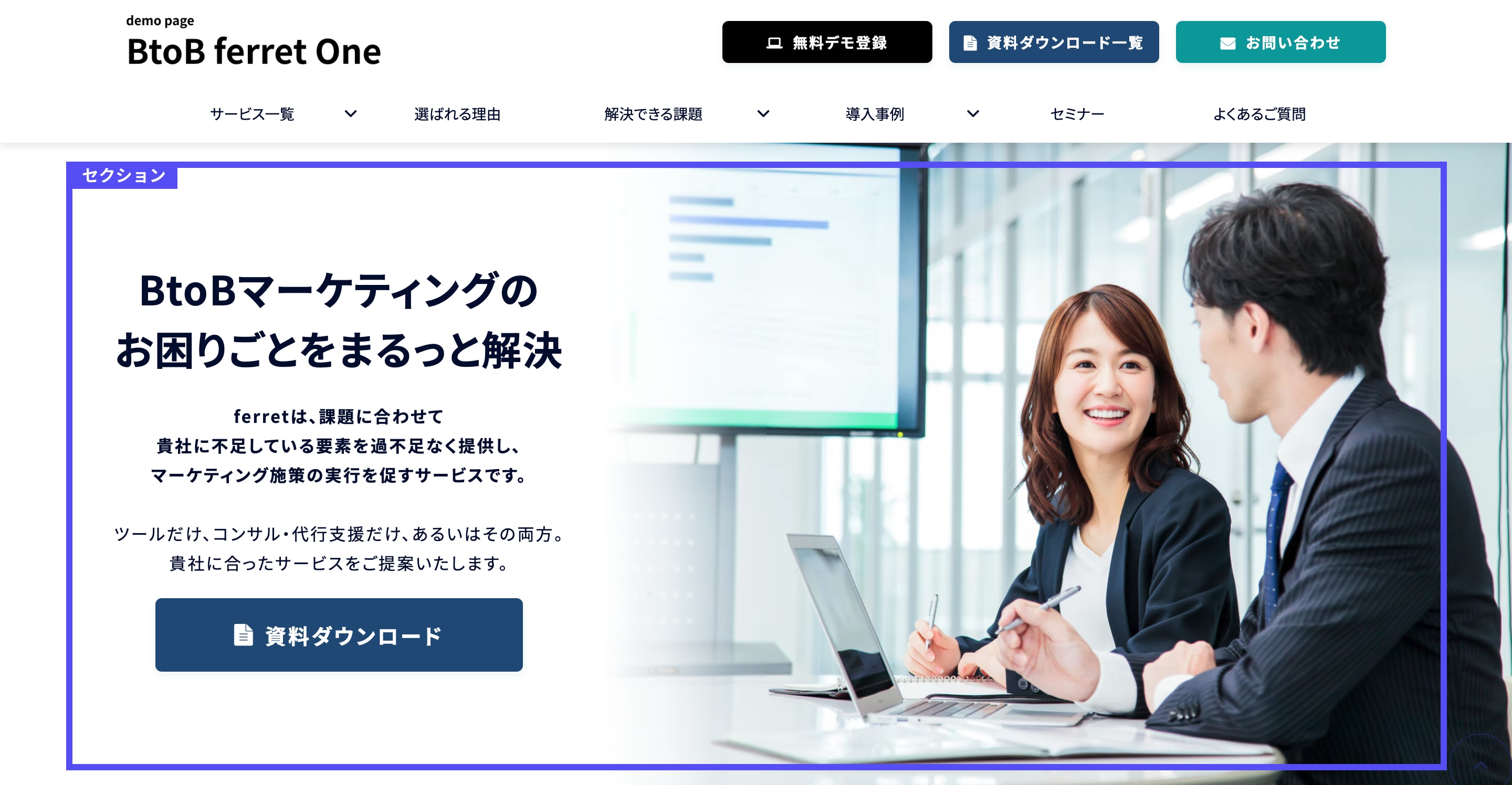
【ベースデザイン設定】
セクションに含まれるボタン1の資料ダウンロードは他のボタンに入れ替えが可能

セクションパーツ
事例|ロゴスクロール(上下余白あり)

余白ありのセクション内にロゴスクロールを設置できます。
【利用例】
事例 など
【ベースデザイン設定】
再生停止ボタンはベースデザイン設定のサブカラーに依存

セクションパーツ
商品・サービス|画像、テキスト

サービス詳細ページへのリンクとなるセクションを設置できます。
【利用例】
サービス一覧、製品一覧・キャンペーン紹介 など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
カラム間の余白はベースデザイン設定の余白設定に依存
設定
パーツの編集
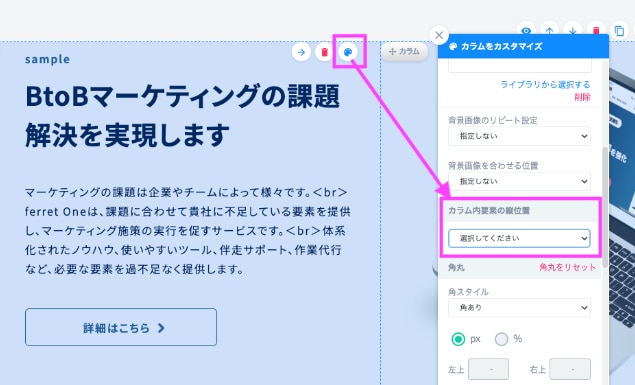
左のテキストエリアのカラムを縦中央揃えにしてください
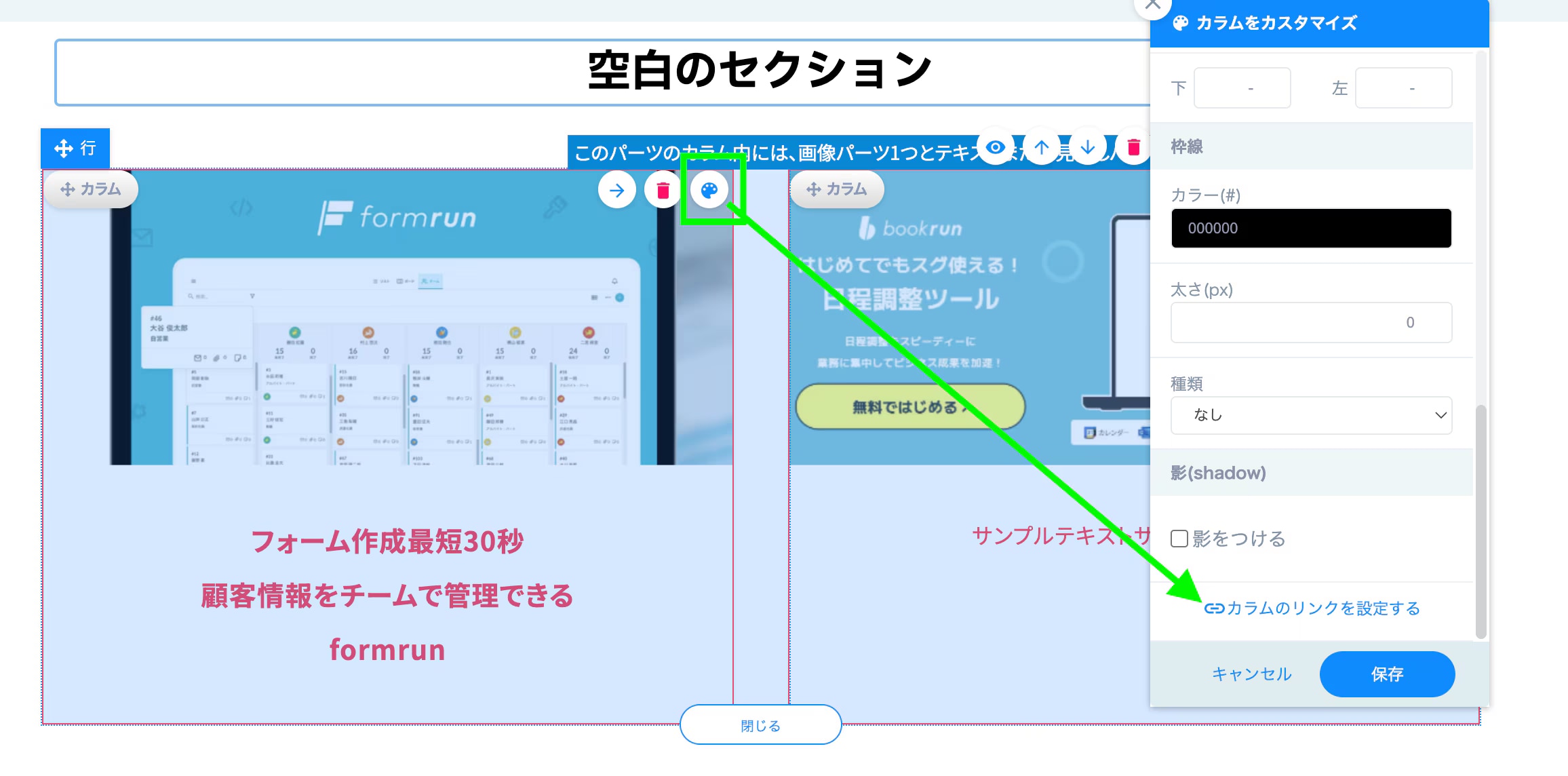
- カラムのパレットアイコンをクリックする
- カラムのカスタマイズ「カラム内要素の縦位置」をクリック
- 「中央揃え」を選択する
- 左のテキストエリアが画像に対して真ん中に移動してください
このパーツの詳細な設定方法
「カラム内要素の縦位置」はカスタマイズメニュー内の下の方にあります。


セクションパーツ
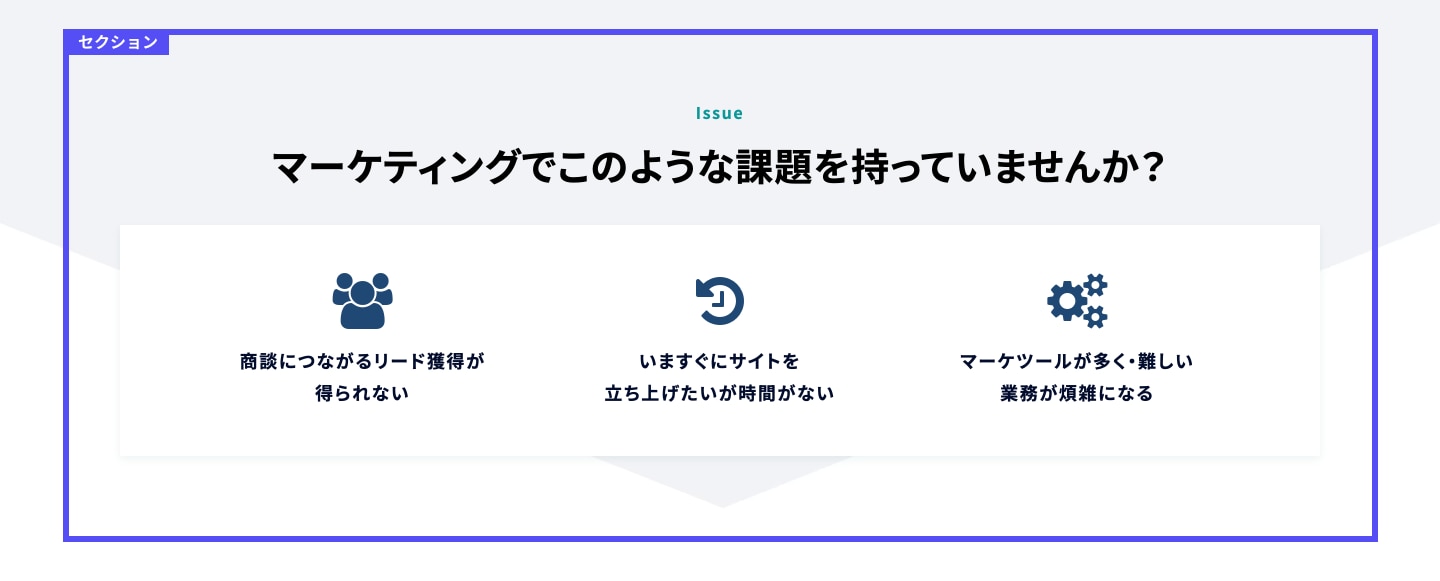
課題・悩み|アイコン、テキスト

アイコンとテキストが横並びになっているパーツです。
アイコンは自由に変更できます。
【利用例】
課題・悩みのセクション など
【ベースデザイン設定】
アイコンはメインカラーが当たります
設定
パーツの編集
- ボックス下のテキストを削除する
- h2上の英字を緑色(#00a0a5)に設定する
- アイコンを「中」のサイズにする
- 背景画像を設定する

セクションパーツ
その他|右からフェード

スクロールと共にフェードイン表示されるパーツです。
ページの視覚的な魅力を高める効果があります
【利用例】
課題セクションやCTAなど注目させたいセクション
【ベースデザイン設定】
見出しはh2のフォントサイズが当たる
設定
パーツの編集
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
設定
パーツの編集
h2上の英字を緑色(#00a0a5)に設定する
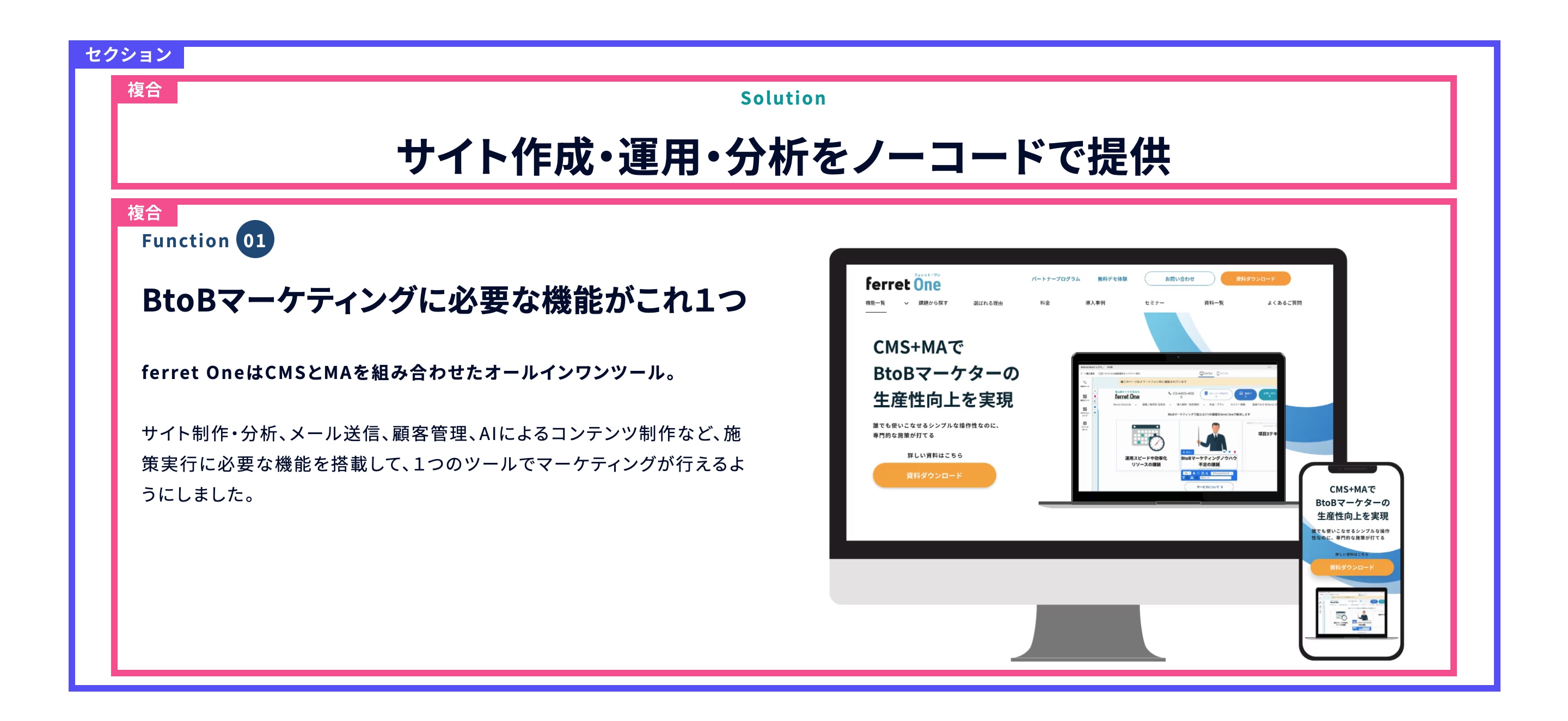
複合パーツ
画像・見出し|デザイン1 画像右

左側に数字、見出し、テキスト、右側に画像を設置できます。
【利用例】
3つのポイントの詳細 など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存

セクションパーツ
その他|左からフェード

スクロールと共にフェードイン表示されるパーツです。
ページの視覚的な魅力を高める効果があります
【利用例】
課題セクションやCTAなど注目させたいセクション
【ベースデザイン設定】
見出しはh2のフォントサイズが当たる
設定
パーツの編集
複合パーツ
画像・見出し|デザイン1 画像左

左側に画像、右側に数字、見出し、テキストを設置できます。
【利用例】
3つのポイントの詳細 など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存

セクションパーツ
その他|右からフェード

スクロールと共にフェードイン表示されるパーツです。
ページの視覚的な魅力を高める効果があります
【利用例】
課題セクションやCTAなど注目させたいセクション
【ベースデザイン設定】
見出しはh2のフォントサイズが当たる
設定
パーツの編集
複合パーツ
画像・見出し|デザイン1 画像右

左側に数字、見出し、テキスト、右側に画像を設置できます。
【利用例】
3つのポイントの詳細 など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存

セクションパーツ
スライドギャラリー|ズームスライドショーVer1

ズームインしながら複数の画像が切り替わるスライドショーです。
訴求したい画像をセクション全体を使って大々的にアピールすることができます
スライドショーの画像に制限はありません。画像の横幅は固定になります。
【利用例】
メインビジュアル など
【ベースデザイン設定】
セクションに含まれるボタン1の資料ダウンロードは他のボタンに入れ替えが可能
設定
パーツの編集

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
設定
パーツの編集
h2上の小さいテキストを緑色(#00a0a5)に設定する
複合パーツ
ボックスリンク|エフェクト付き1

hover時、画像にオーバーレイ&テキストを表示します。
【利用例】
メンバー紹介 など
【ベースデザイン設定】
なし

セクションパーツ
スライドギャラリー|画像+テキストカルーセル

画像とテキストで作られた複数のカラムを自動で横に動かすことができます。
スライダーの制限はなく、同じレイアウトが連続して並ぶ時におすすめです。
【利用例】
制作事例、サービス詳細 など
【ベースデザイン設定】
- スライダー上の見出しにある英字はメインカラーが当たる
- スライダー上の見出しは<h2>のフォントサイズ
- スライダー下の操作ボタンは固定のため色変更は不可
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
設定
パーツの編集
h2上の英字を緑色(#00a0a5)に設定する

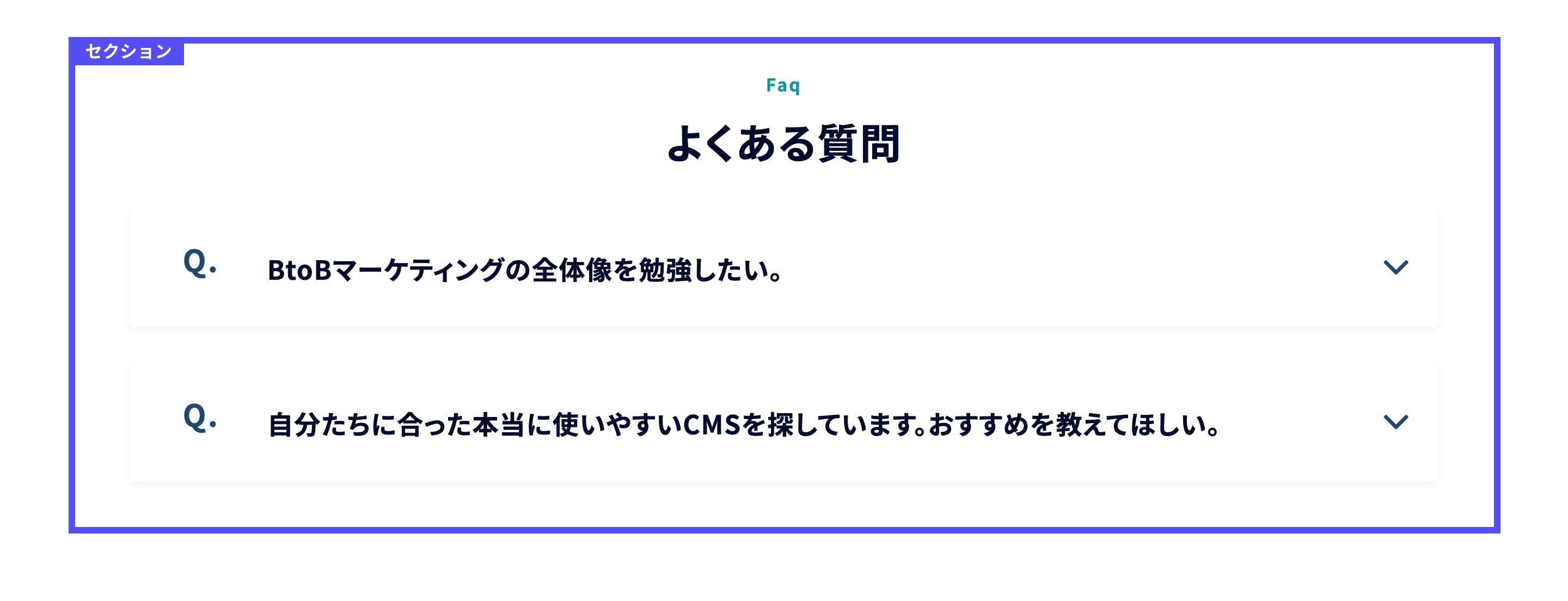
セクションパーツ
その他|アコーディオン

表示されている行(Q)内をクリックすると、コンテンツ行(A)が開き表示されます。
【利用例】
よくある質問のQ&Aページ など
【ベースデザイン設定】
- Qはメインカラーが当たる
- Aはアクセントカラーが当たる
- 矢印はメインカラーが当たる
- セクション全体の背景色は背景色カラー1が当たる
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存

セクションパーツ
リスト|導入事例

導入事例ページへのリンクとなるセクションを設置できます。
【利用例】
導入事例 など
【ベースデザイン設定】
- セクションの背景色は背景カラー1が当たる
- 見出しはh2が当たる
- 見出し上の英字はメインカラーが当たる
設定
パーツの編集
- h2上の英字を緑色(#00a0a5)に設定する
- ボタンは削除する
- 記事リストはリスト型 2件表示にする
- タグを非表示にする
- ページネーションを非表示にする

セクションパーツ
その他|タブ切り替え

複数の情報を1画面にまとめ、ページ遷移やスクロールなしで必要な情報に素早くアクセスすることができます。
【利用例】
サービス詳細、お知らせ など
【ベースデザイン設定】
タブはメインカラーがあたる。非選択時はメインカラーのやや薄い色があたる。
どちらも色の変更は不可
設定
パーツの編集
h2上の英字を緑色(#00a0a5)に設定する

セクションパーツ
その他|下からフェード

スクロールと共にフェードイン表示されるパーツです。
ページの視覚的な魅力を高める効果があります
【利用例】
課題セクションやCTAなど注目させたいセクション
【ベースデザイン設定】
見出しはh2のフォントサイズが当たります
設定
パーツの編集
- フェードに含まれる見出しパーツと画像パーツは削除する
- 3カラムに設定する
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
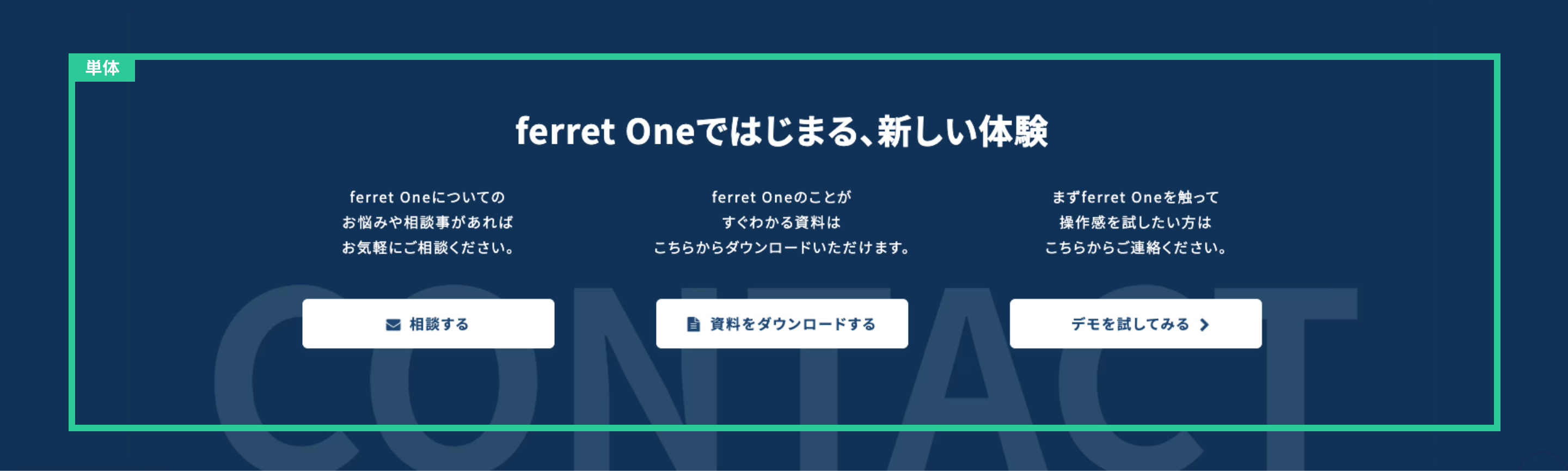
単体パーツ
ボタン(その他)|白塗りお問い合わせ

背景が暗い時に使える白いボタンです
【利用例】
背景が暗い場所でボタンを目立たせたいとき など
【ベースデザイン設定】
- 文字やアイコンはメインカラーになります
- アイコンデザインはベースデザイン設定で設定したものが表示されます
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
単体パーツ
ボタン(その他)|白塗り資料DL

背景が暗い時に使える白いボタンです
【利用例】
背景が暗い場所でボタンを目立たせたいとき など
【ベースデザイン設定】
- 文字やアイコンはメインカラーになります
- アイコンデザインはベースデザイン設定で設定したものが表示されます
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
単体パーツ
ボタン(その他)|白塗り矢印

背景が暗い時に使える白いボタンです
【利用例】
背景が暗い場所でボタンを目立たせたいとき など
【ベースデザイン設定】
文字やアイコンはメインカラーになります
注意点
このレイアウトは共通パーツで作成作成されているエリアです。 作成する場合はこちらをご参照ください。
※一部CSSで表現している箇所がございます。

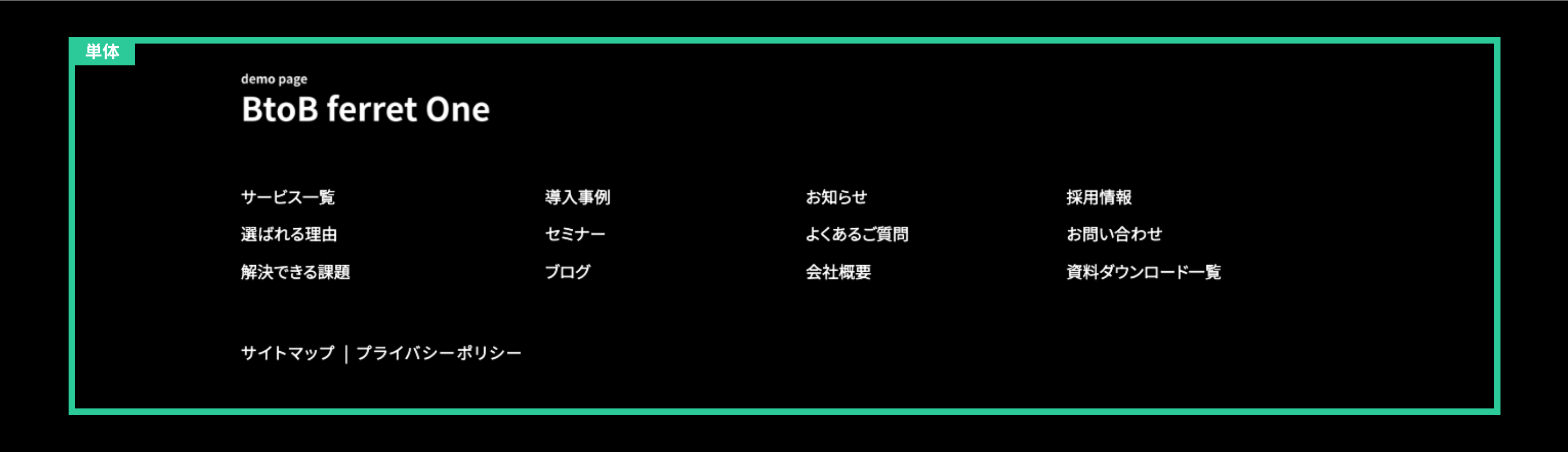
注意点
共通エリア「フッター」で作成されているエリアです。 作成する場合はこちらをご参照ください。
※一部CSSで表現している箇所がございます。
© Basic Inc.