TOP|レシピ集04
設定
ベースデザインを設定する
- メインカラーをオレンジ(#F2992C)に設定します
- ボタン1「資料ダウンロード」を青色(#2C599B)に設定します
- ボタン2「お問い合わせ」をグレー(#E6E6E6)、文字をオレンジ(#EFA64B)に設定します

設定
ページ設定|レイアウト設定
ナビゲーションの段数とCVボタンを設置します
- ナビゲーションの段数を「1」にしてください
設定
ヘッダー|ヘッダーをカスタマイズ する
背景画像を設定します。
- リピート設定 「背景を完全に覆う最小サイズ」
- 背景画像を合わせる位置 「縦:上/横:右」
単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
単体パーツ
ボタン(その他)|グラデボタン

グラデーションの位置が変化します。
【利用例】
サービスページやLPのCVボタンなどページの中で目立たせたいとき など
【ベースデザイン設定】
グラデーションカラーはベースデザイン設定のメインカラーに依存
ボタンの基本設定はベースデザイン設定のボタン1に依存

セクションパーツ
商品・サービス|サービス詳細3

サービス詳細ページへのリンクとなるセクションを設置できます。
【利用例】
商品・サービスが4つ以上になる場合 など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存
このパーツの詳細な設定方法
- テキストは左揃えにしてください
- ボタンは削除しています

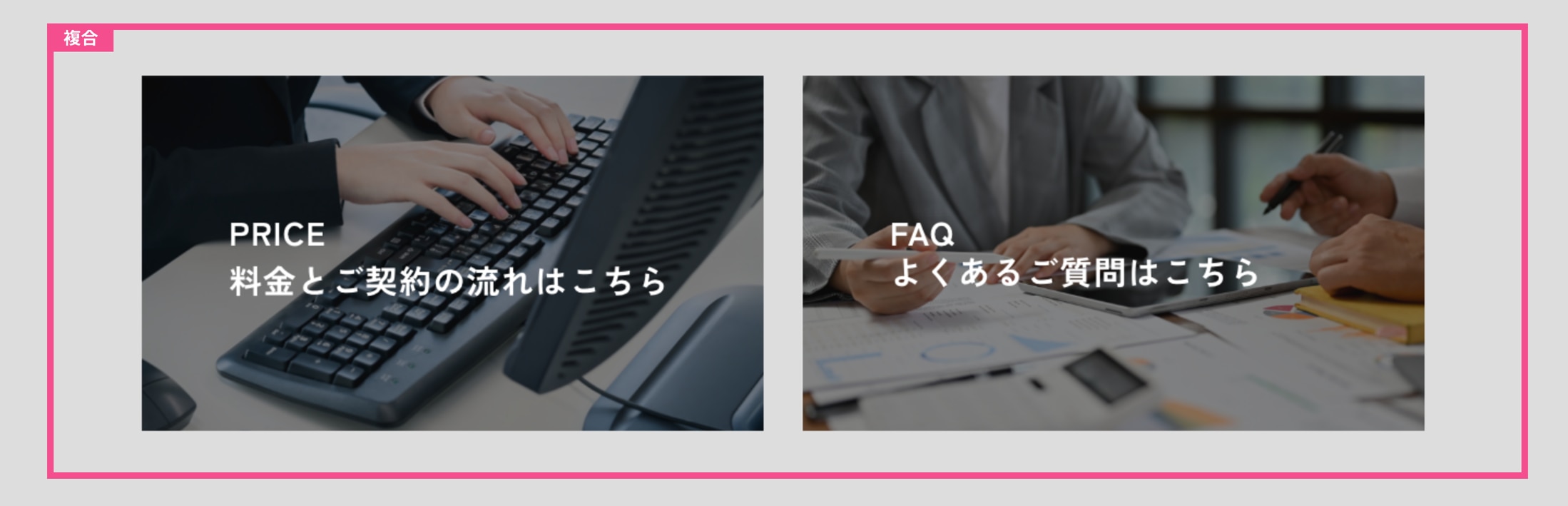
複合パーツ
ボックスリンク|エフェクト付き2

hover時、背景画像が拡大し、明度が上がります。
【利用例】
その他事業内容 など
【ベースデザイン設定】
なし
このパーツの詳細な設定方法
テキストは左揃えにしてください
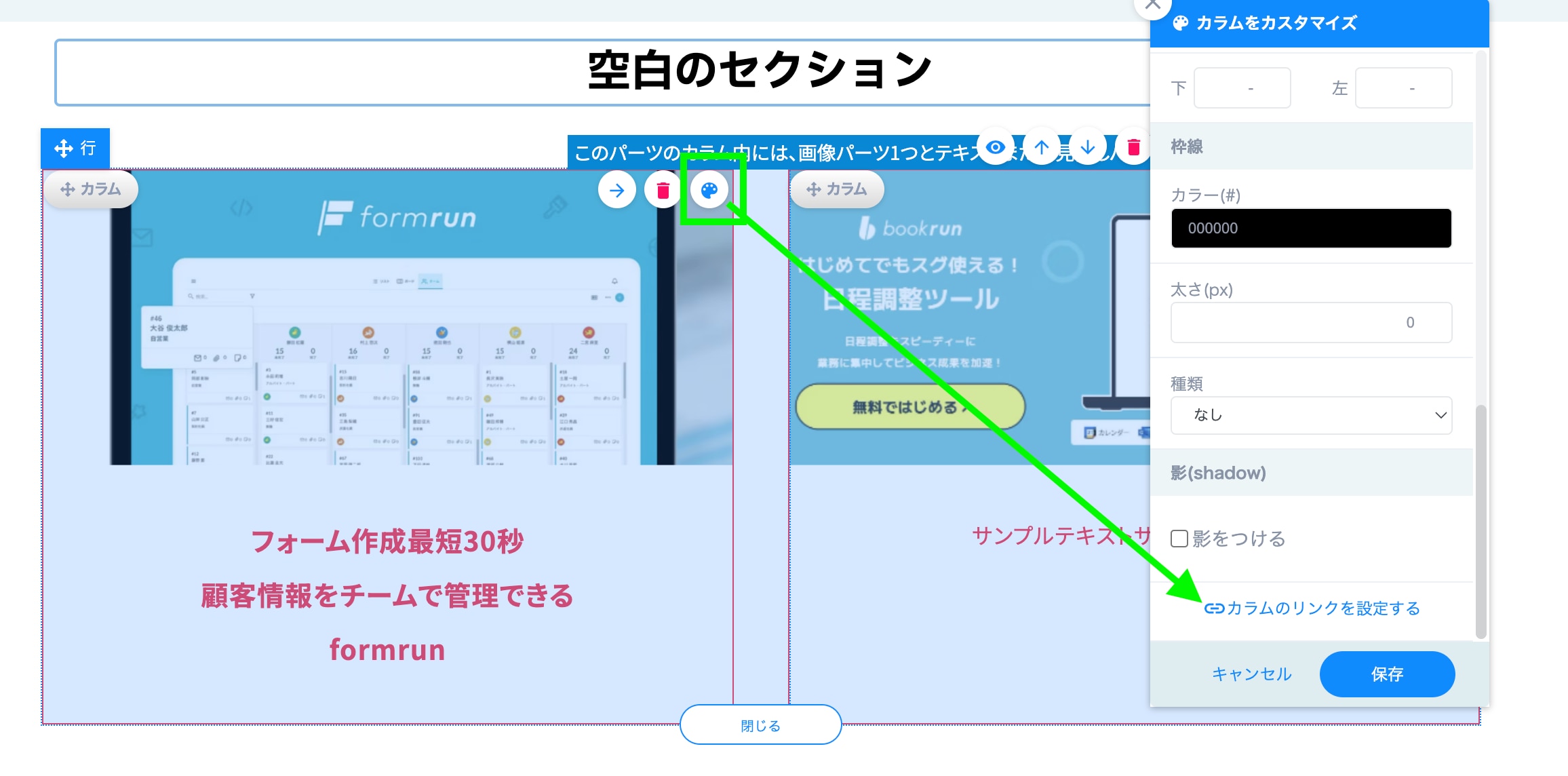
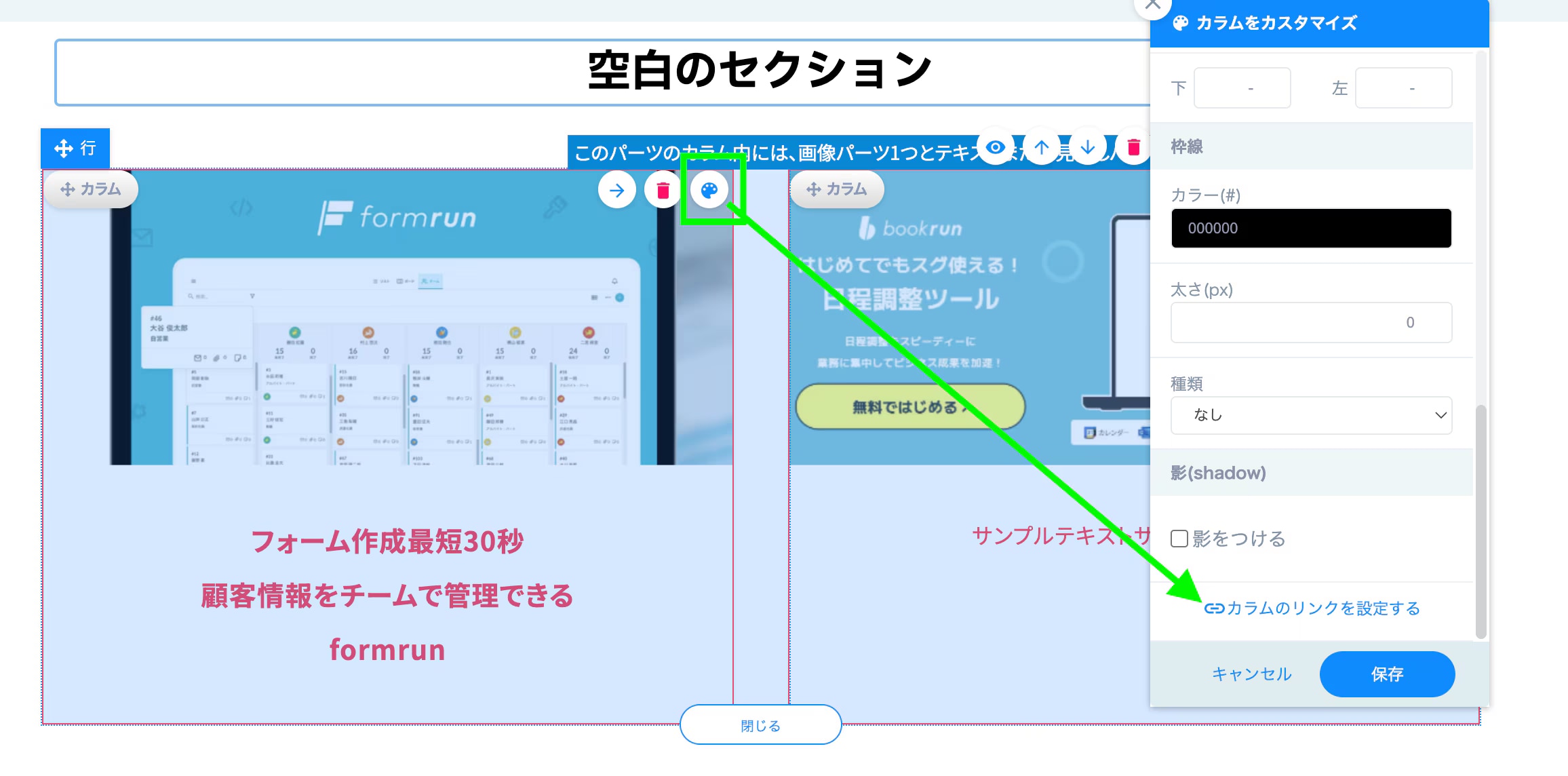
注意点
ボックスリンクは、カスタマイズメニューの「カラムにリンクを設定する」からリンク設定する必要があります。

設定
行・カラム カスタマイズメニューを編集
背景画像をそれぞれ設定します。
リピート設定 「背景を完全に覆う最小サイズ」
背景画像を合わせる位置 「縦:中/横:中」

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
このパーツの詳細な設定方法
テキストは左揃えにしてください
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
このパーツの詳細な設定方法
テキストは左揃えにしてください
単体パーツ
リスト|記事リスト横スクロール

横スクロールします。
【利用例】
導入事例セクション など
【ベースデザイン設定】
なし
注意点
記事リストは、表示させたいページを4件以上用意しなければスクロールバーが表示されません
単体パーツ
ボタン(その他)|矢印動くボタン

ホバーで矢印が動きます。
【利用例】
下層遷移ボタンでデザイン性のあるボタンを配置したいとき など
【ベースデザイン設定】
テキスト、丸背景はベースデザイン設定のメインカラーに依存
このパーツの詳細な設定方法
ボタンは右寄せにしてください

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
このパーツの詳細な設定方法
テキストは左揃えにしてください
単体パーツ
テキスト|表デザイン1

2列の表を設置できます。
【利用例】
住所・価格表 など
【ベースデザイン設定】
thの下線はベースデザイン設定のメインカラーに依存

単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
複合パーツ
ボックスリンク|エフェクト付き1

hover時、画像にオーバーレイ&テキストを表示します。
【利用例】
メンバー紹介 など
【ベースデザイン設定】
なし
注意点
「カラムにリンクを設定する」からリンク設定する必要があります。


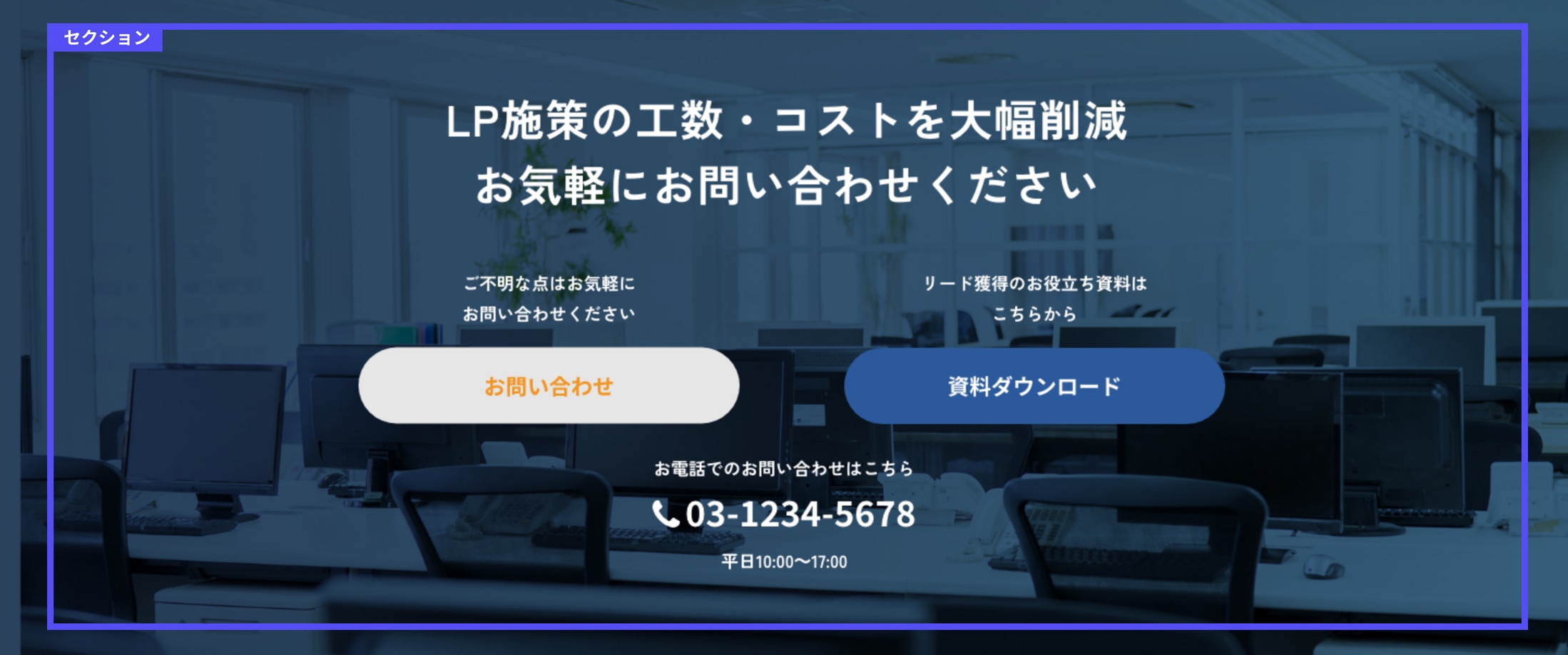
セクションパーツ
お問い合わせ・資料ダウンロード|ボタン2列 デザイン2

背景色が半透明のCTAが入ったセクションを設置できます。
2つのボタンと電話番号が入ります。
【利用例】
CTA・お問い合わせ・資料ダウンロード など
【ベースデザイン設定】
なし

注意点
共通エリア「フッター」で作成されているエリアです。 作成する場合はこちらをご参照ください。
※一部CSSで表現している箇所がございます。
© Basic Inc.

