TOP|レシピ集03
設定
ベースデザインを設定する
- メインカラーを赤(#F03854)に設定します
- タグの色をピンク(#F5A3B2)に設定します

設定
ページ設定|レイアウト設定
ナビゲーションの段数を「2」にしてください
単体パーツ
ボタン-資料DL

ベースデザイン設定のボタンに資料ダウンロードアイコンが入ります。
【利用例】
資料ダウンロード、資料請求ページへの誘導 など
【ベースデザイン設定】
なし
単体パーツ
ボタン|お問い合わせ

ベースデザイン設定のボタンにお問い合わせアイコンが入ります。
【利用例】
お問い合わせフォームへのリンク など
【ベースデザイン設定】
なし
単体パーツ
ボタン(ナビ用)|ナビ専用 メルマガ

ナビ専用メルマガ用ボタンを設置できます。
【利用例】
ナビにメルマガの導線を設置したい場合 など
【ベースデザイン設定】
背景色やテキストカラー、角丸、ホバー挙動はベースデザイン設定のボタン1に依存
単体パーツ
ボタン(ナビ用)|ナビ専用 無料デモ

ナビ専用無料デモ用ボタンを設置できます。
【利用例】
ナビに無料デモの導線を設置したい場合 など
【ベースデザイン設定】
背景色やテキストカラー、角丸、ホバー挙動はベースデザイン設定のボタン1に依存
設定
ヘッダー|ヘッダーをカスタマイズ する
オレンジのシェイプ画像を背景画像として設定します。
- リピート設定 「背景を完全に覆う最小サイズ」
- 背景画像を合わせる位置 「縦:上/横:右」
複合パーツ
画像・テキスト|画像 右

左側にテキスト、右側に画像を設置できます。
【利用例】
事例インタビュー など
【ベースデザイン設定】
なし
このパーツの詳細な設定方法
画像は「左寄せ」にしています。
単体パーツ
ボタン(その他)|グラデボタン

グラデーションの位置が変化します。
【利用例】
サービスページやLPのCVボタンなどページの中で目立たせたいとき など
【ベースデザイン設定】
グラデーションカラーはベースデザイン設定のメインカラーに依存
ボタンの基本設定はベースデザイン設定のボタン1に依存

セクションパーツ
事例|ロゴスクロール

余白なしのセクション内にロゴスクロールを設置できます。
【利用例】
事例 など
【ベースデザイン設定】
再生停止ボタンはベースデザイン設定のサブカラーに依存

セクションパーツ
商品・サービス|画像、テキスト

サービス詳細ページへのリンクとなるセクションを設置できます。
【利用例】
サービス一覧、製品一覧・キャンペーン紹介 など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
カラム間の余白はベースデザイン設定の余白設定に依存

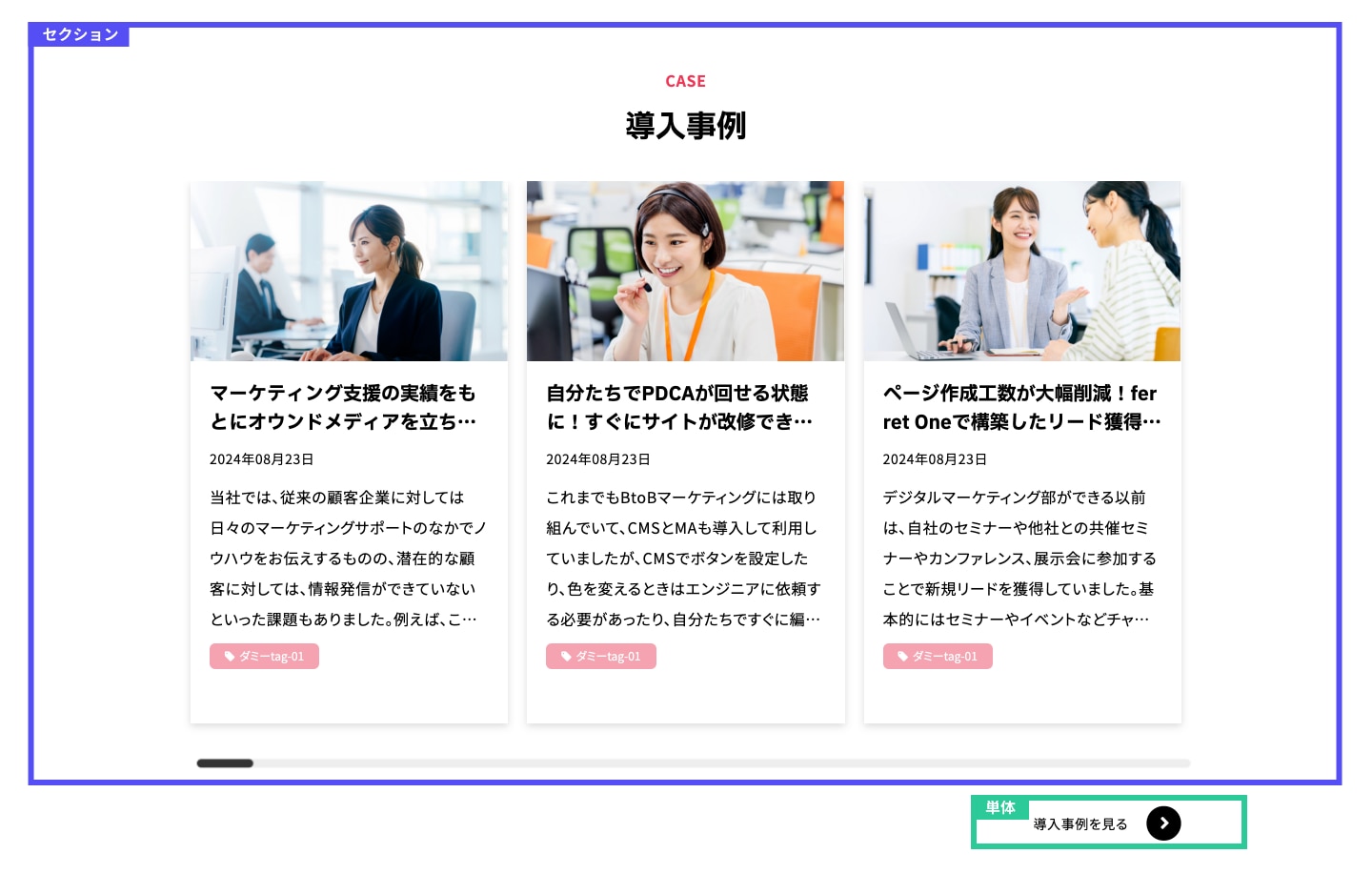
単体パーツ
リスト|記事リスト横スクロール

横スクロールします。
【利用例】
導入事例セクション など
【ベースデザイン設定】
なし
注意点
スクロールバーは記事リストを4件以上用意しないと表示されません
単体パーツ
ボタン(その他)|矢印動くボタン

ホバーで矢印が動きます。
【利用例】
下層遷移ボタンでデザイン性のあるボタンを配置したいとき など
【ベースデザイン設定】
テキスト、丸背景はベースデザイン設定のメインカラーに依存

設定
セクション カスタマイズメニューを編集する
背景画像をそれぞれ設定します。
- リピート設定 「背景を完全に覆う最小サイズ」
- 背景画像を合わせる位置 「縦:中/横:中」
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
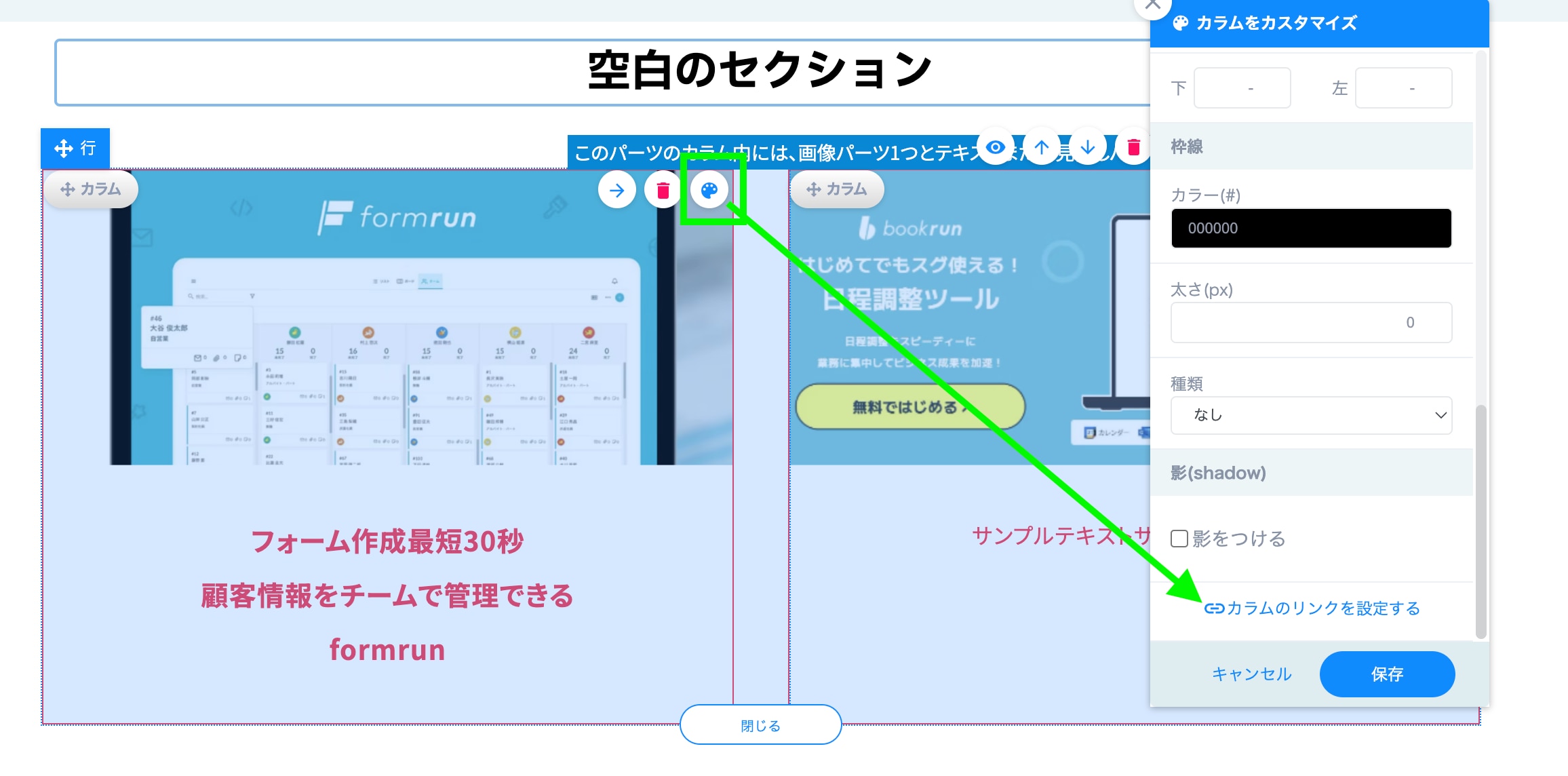
複合パーツ
ボックスリンク|エフェクト付き2

hover時、背景画像が拡大し、明度が上がります。
【利用例】
その他事業内容 など
【ベースデザイン設定】
なし
注意点
ボックスリンクは、カスタマイズメニューの「カラムにリンクを設定する」からリンク設定する必要があります。


複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
複合パーツ
その他|フローテーブル

フローチャートを設置できます。
【利用例】
サービス導入方法や商談フロー など
【ベースデザイン設定】
丸背景色はベースデザイン設定のメインカラーに依存
丸と丸を繋ぐ線のカラーはベースデザイン設定のメインカラーに依存

注意点
共通エリア「フッター」で作成されているエリアです。 作成する場合はこちらをご参照ください。
※一部CSSで表現している箇所がございます。
© Basic Inc.

