サービス|レシピ集09

設定
ベースデザインを設定する
メインカラー 緑(#39D478)で設定しています
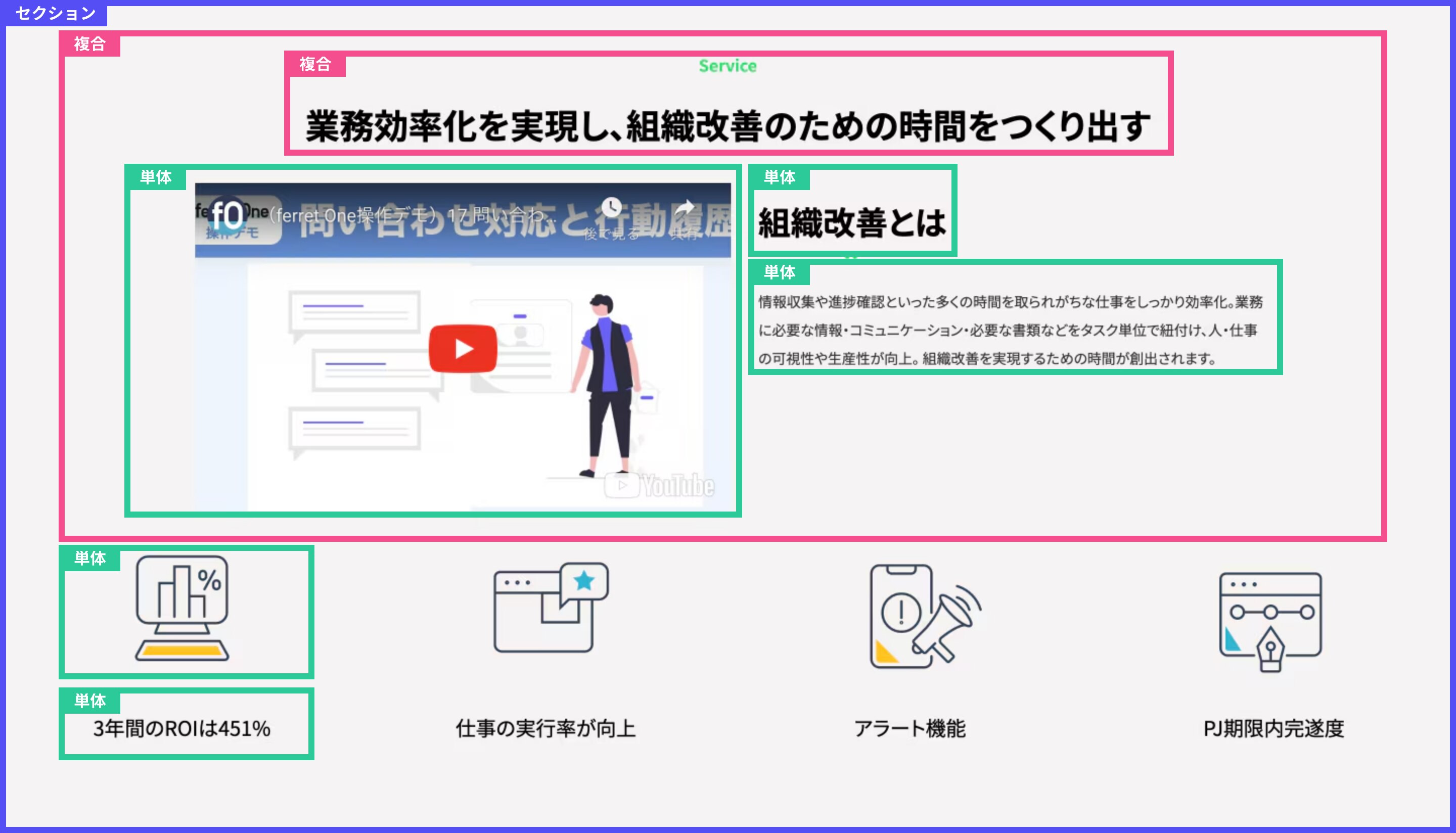
セクションパーツ
空白のセクション|画面幅100%

背景色がベースデザイン設定の背景カラー①の画面幅100%セクションを設置できます。
【利用例】
キャンペーン、訴求コンテンツの拡大表示 など
【ベースデザイン設定】
なし
設定
セクション カスタマイズメニューを編集する
背景色 グレー(#F5F3F4)で設定しています
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
複合パーツ
その他|画面幅1060

コンテンツ幅を1060pxにすることができます
【利用例】
スポット的にコンテンツ幅を狭くしたい場合 など
【ベースデザイン設定】
なし
設定
行・カラムを編集
カラムを「2」に分割しています
単体パーツ
埋め込み|動画

YouTube・Vimeoの動画を設置できます。
【利用例】
なし
【ベースデザイン設定】
なし
単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
設定
行・カラムを編集
- 「追加」を押し、新規で行を追加します
- カラムを「4」に分割しています
単体パーツ
画像|画像のみ

画像を設置できます。
【利用例】
製品画像・サービス説明画像・キャンペーン紹介画像 など
【ベースデザイン設定】
なし
単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
© Basic Inc.

