サービス|レシピ集04

設定
ベースデザインを設定する
- メインカラー 緑(#36DD79)で設定しています
- ボタン 緑(#36DD79)で設定しています
- 見出し 白(#ffffff)で設定しています
- テキスト 白(#ffffff)で設定しています
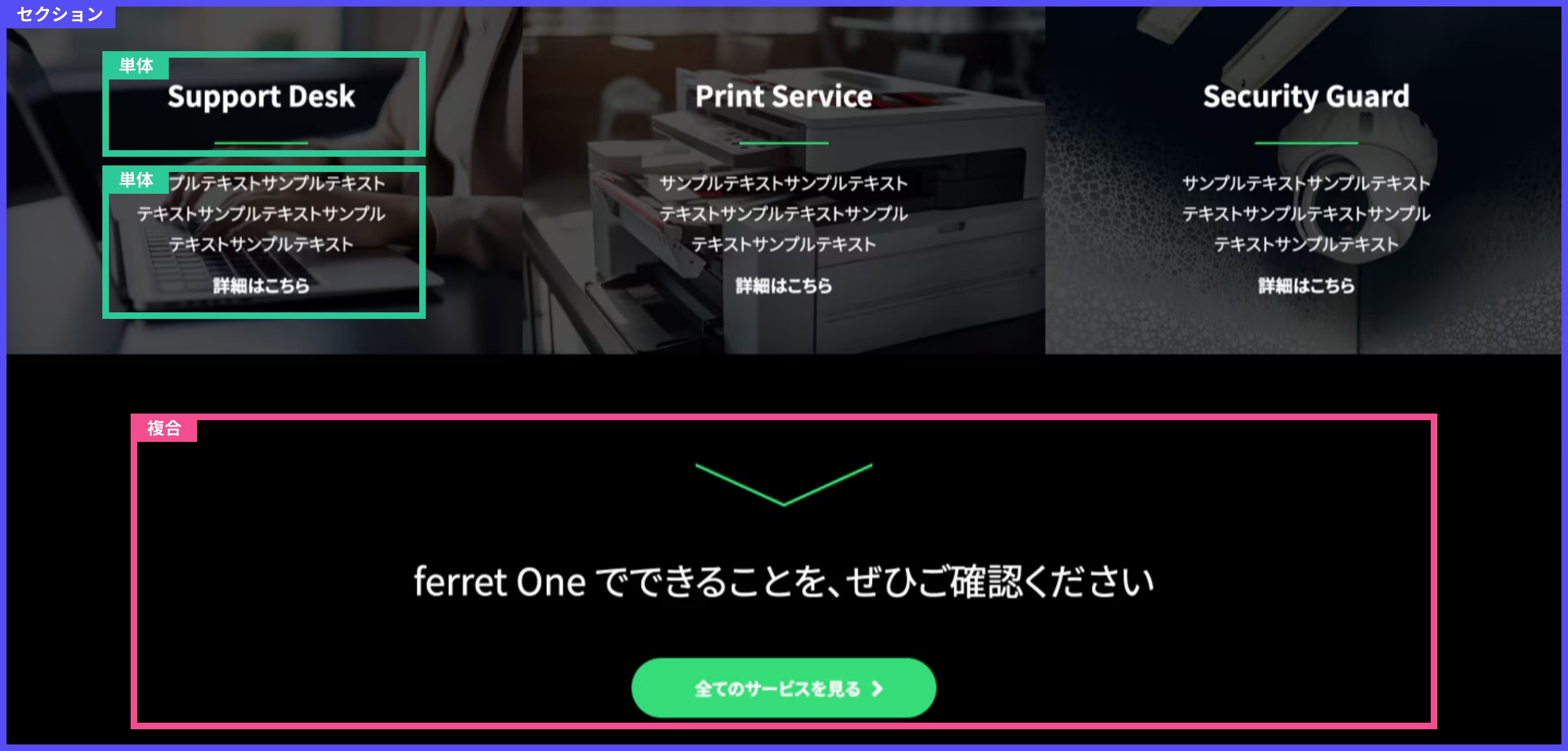
セクションパーツ
空白のセクション|画面幅100%

背景色がベースデザイン設定の背景カラー①の画面幅100%セクションを設置できます。
【利用例】
キャンペーン、訴求コンテンツの拡大表示 など
【ベースデザイン設定】
なし
設定
セクション カスタマイズメニューを編集する
背景色を黒(#000000)に設定します
設定
行・カラムを編集
カラムを「3」に分割します
設定
行・カラム カスタマイズメニューを編集
背景画像をそれぞれ設定します
- リピート設定 「背景を完全に覆う最小サイズ」
- 背景画像を合わせる位置 「縦:中/横:中」
設定
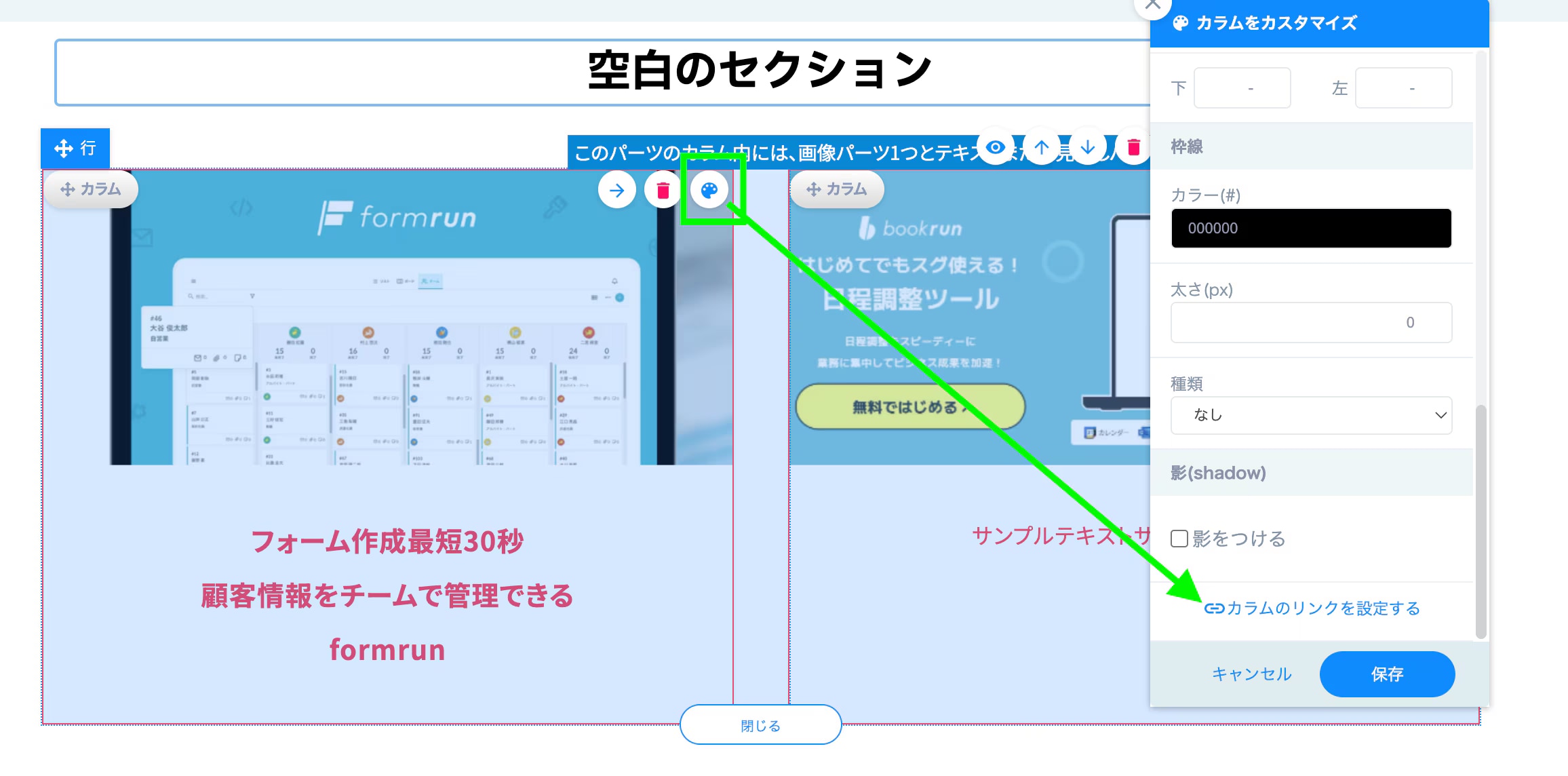
行・カラム カスタマイズメニューを編集
カラムごとにそれぞれリンク設定します
注意点
「カラムにリンクを設定する」からリンク設定する必要があります。

単体パーツ
見出し|下線

見出しに下線の装飾が入ります。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
下線はベースデザイン設定のメインカラーに依存
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
複合パーツ
テキスト|矢印+コンテンツ

矢印がついたテキストを配置できます。
【利用例】
訴求・セールスポイントの強調表示 など
【ベースデザイン設定】
矢印はベースデザイン設定のメインカラーに依存
© Basic Inc.

