商品ラインナップ|レシピ集01
設定
ベースデザインを設定する
- メインカラーを青(#34B9EE)に設定します
- 背景カラー②をグレー(#F4F4F4)に設定します
- ボタン1の資料ダウンロードは青(#0E3A7B)に設定します
- ボタン2のお問い合わせボタンは黄色(#F8DF1C)、文字は黒(#000000)に設定します

設定
ページ設定|レイアウト設定
ナビゲーションの段数「2」に設定します
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし

単体パーツ
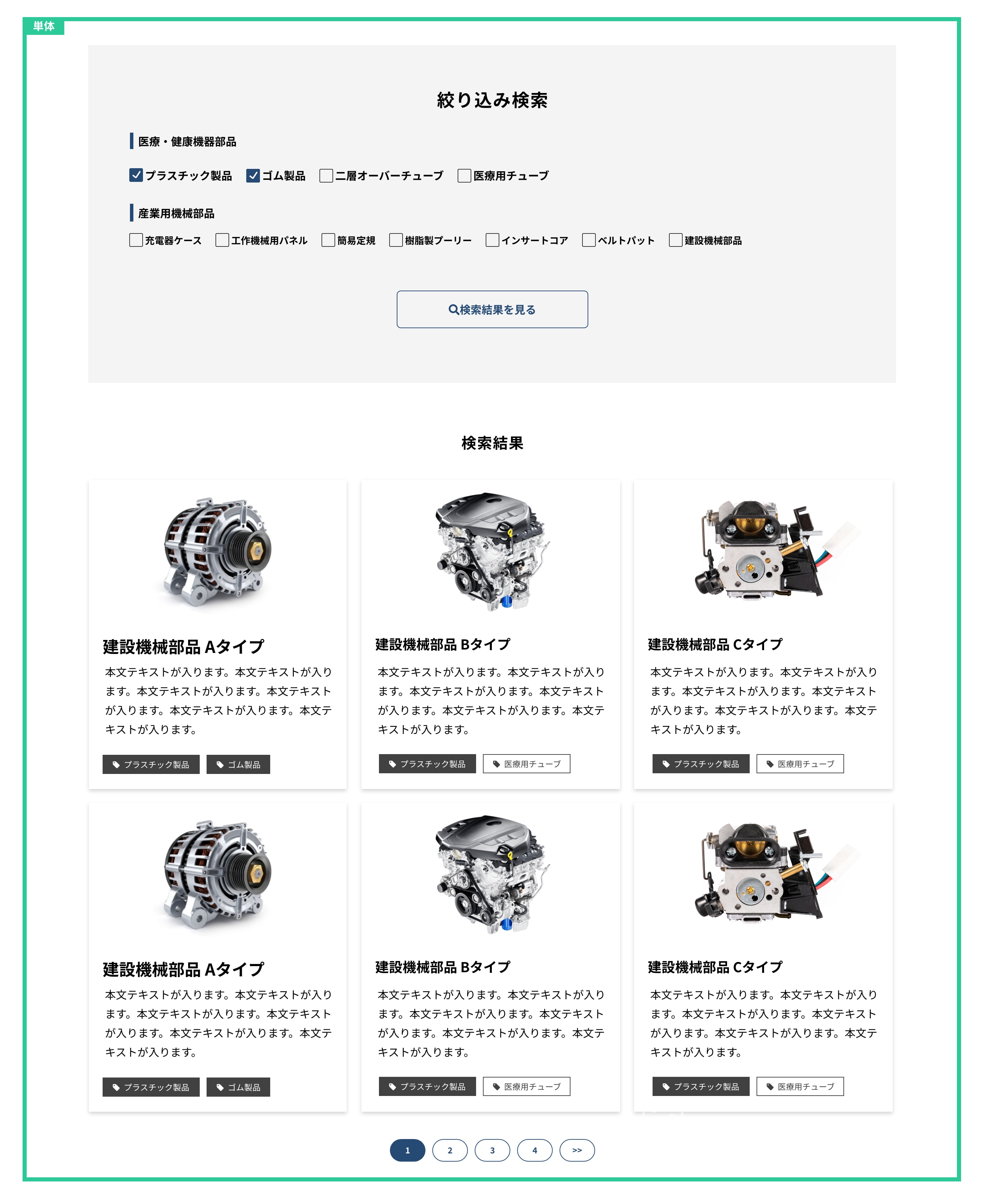
リスト|絞り込み検索(行数制限なし)

絞り込み検索ができます。
記事リストのタイトル、本文に特定の行数で「...」が表示されます。
【利用例】
導入事例の一覧表示 など
【ベースデザイン設定】
タグタイトル左線、ボタンのテキストと枠線はベースデザイン設定のメインカラーに依存
検索枠の背景色はベースデザイン設定の背景カラー②に依存
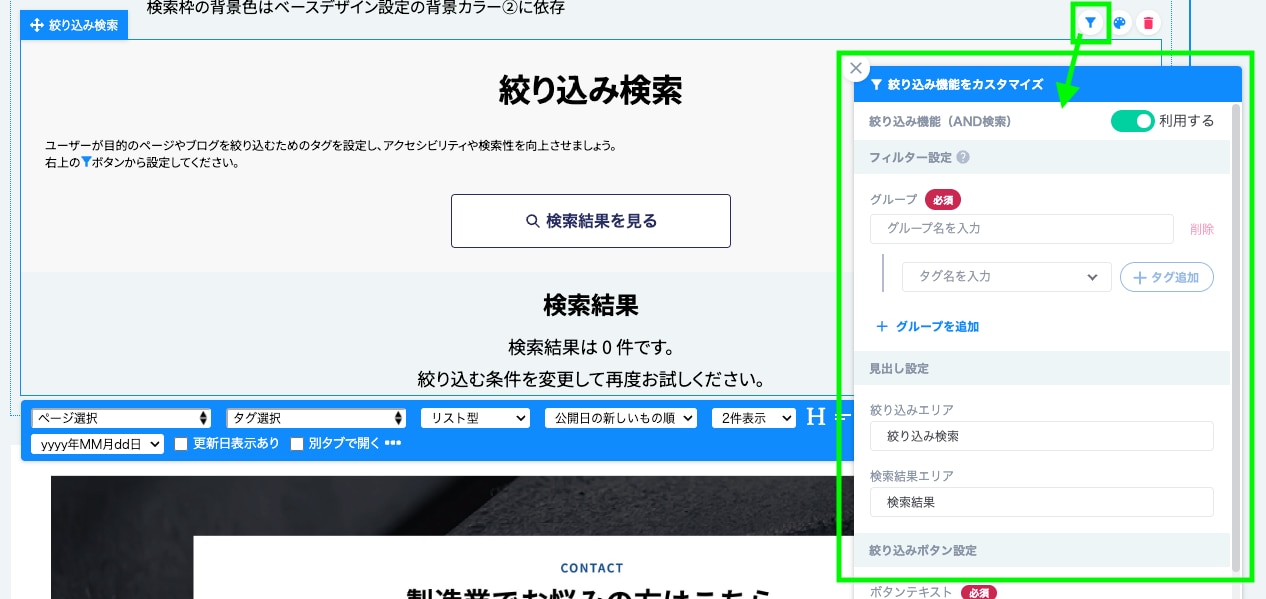
注意点
予め検索させたいページやブログにタグを設定する必要があります。
パーツを設置したら「ソートアイコン」で検索させたい設定したタグを入力もしくは選択してください。


セクションパーツ
お問い合わせ・資料ダウンロード|ボタン2列 デザイン3

背景色が白色のCTAが入ったセクションを設置できます。
2つのボタンと電話番号が入ります。
【利用例】
CTA・お問い合わせ・資料ダウンロード など
【ベースデザイン設定】
なし

単体パーツ
画像|画像のみ

画像を設置できます。
【利用例】
製品画像・サービス説明画像・キャンペーン紹介画像 など
【ベースデザイン設定】
なし
単体パーツ
リスト|区切り線付リンクリスト

リンクリストの間に区切り線が入ります。
【利用例】
アンカーリンク、サイトの回遊用のリンク など
【ベースデザイン設定】
区切り線はベースデザイン設定のテキストカラーに依存
© Basic Inc.

