テンプレートLP(セミナー型)|レシピ09
設定
ベースデザインを設定する
- メインカラーを青(#189CE9)に設定します
- ボタンの色を青のグラデーション(左:#3AA3E5 右:#3C8DCC)に設定します
- タグの色を青(#189CE9)に設定します
- 背景カラー②を青(#0068BE)に設定します

設定
ページ設定|レイアウト設定
ナビゲーション段数「1」に設定してください
設定
ヘッダー|ヘッダーをカスタマイズ する
背景画像を設定します
- リピート設定 「背景を完全に覆う最小サイズ」
- 背景画像を合わせる位置 「縦:中/横:中」
複合パーツ
メインビジュアル用|キャッチコピー

キャッチコピーとサブコピーを設置できます。
【利用例】
トップページ、下層ページのメインビジュアル など
【ベースデザイン設定】
なし

単体パーツ
シェアボタン|その他

XやFacebook等のシェアボタンを表示できます。
【利用例】
拡散させたいコンテンツに設置しソーシャル流入を促す など
【ベースデザイン設定】
なし
単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
複合パーツ
画像・テキスト|画像 左

左側に画像、右側にテキストを設置できます。
【利用例】
事例インタビュー など
【ベースデザイン設定】
なし
単体パーツ
リスト|タグ一覧

サイト内に設定したタグの一覧を設置できます。
【利用例】
サービス一覧・製品一覧・キャンペーン一覧・記事一覧 など
【ベースデザイン設定】
ベースデザイン設定のタグに依存
単体パーツ
ボタン-資料DL

ベースデザイン設定のボタンに資料ダウンロードアイコンが入ります。
【利用例】
資料ダウンロード、資料請求ページへの誘導 など
【ベースデザイン設定】
なし
このパーツの詳細な設定方法
資料DLのアイコンを使いたいので、テキストだけを変更してください

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
複合パーツ
テキスト|箇条書きテキスト 背景カラー2

ベースデザイン設定の背景カラー②の背景色が入ったテキストを箇条書きで設置できます。
【利用例】
ユーザーのお悩み、サービスのポイント、セミナーのポイント など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存
背景色はベースデザイン設定の背景カラー②に依存

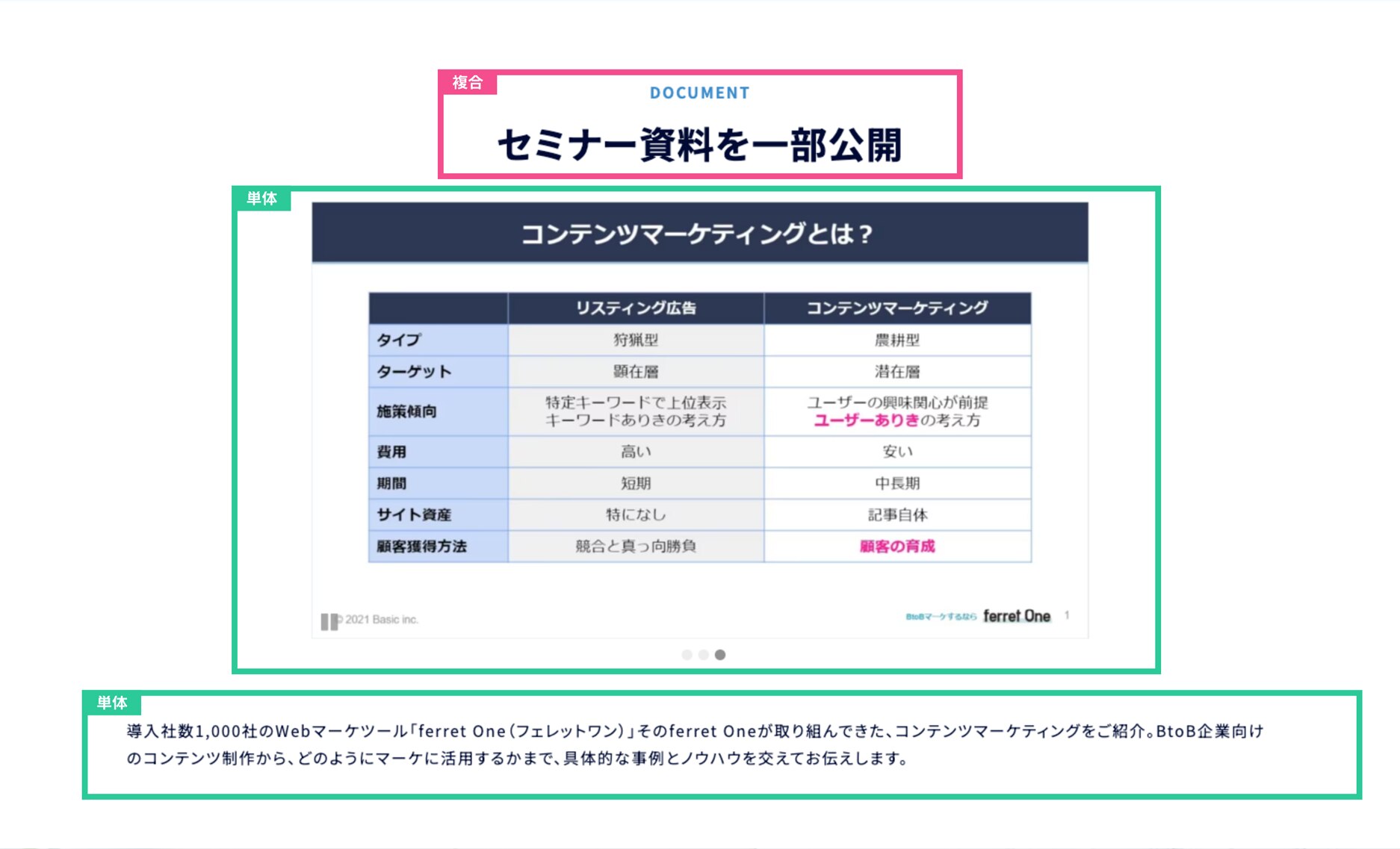
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
テキスト|表デザイン1

2列の表を設置できます。
【利用例】
住所・価格表 など
【ベースデザイン設定】
thの下線はベースデザイン設定のメインカラーに依存

単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
このパーツの詳細な設定方法
左揃えに設定してください
複合パーツ
画像・テキスト|人物紹介

左側に画像、右側に氏名・役職などのテキストを設置できます。
【利用例】
インタビュー、セミナーの講師紹介 など
【ベースデザイン設定】
なし

単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
このパーツの詳細な設定方法
左揃えにしてください
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
このパーツの詳細な設定方法
番号なしリストで箇条書きにしてください
単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
このパーツの詳細な設定方法
左揃えにしてください
単体パーツ
埋め込み|マップ

Googleマップを設置できます。
【利用例】
会社概要 など
【ベースデザイン設定】
なし

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
画像|スライドギャラリー

スライドギャラリーを設置できます。
【利用例】
製品・サービス・キャンペーン紹介 など
【ベースデザイン設定】
なし
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
このパーツの詳細な設定方法
左揃えにしてください

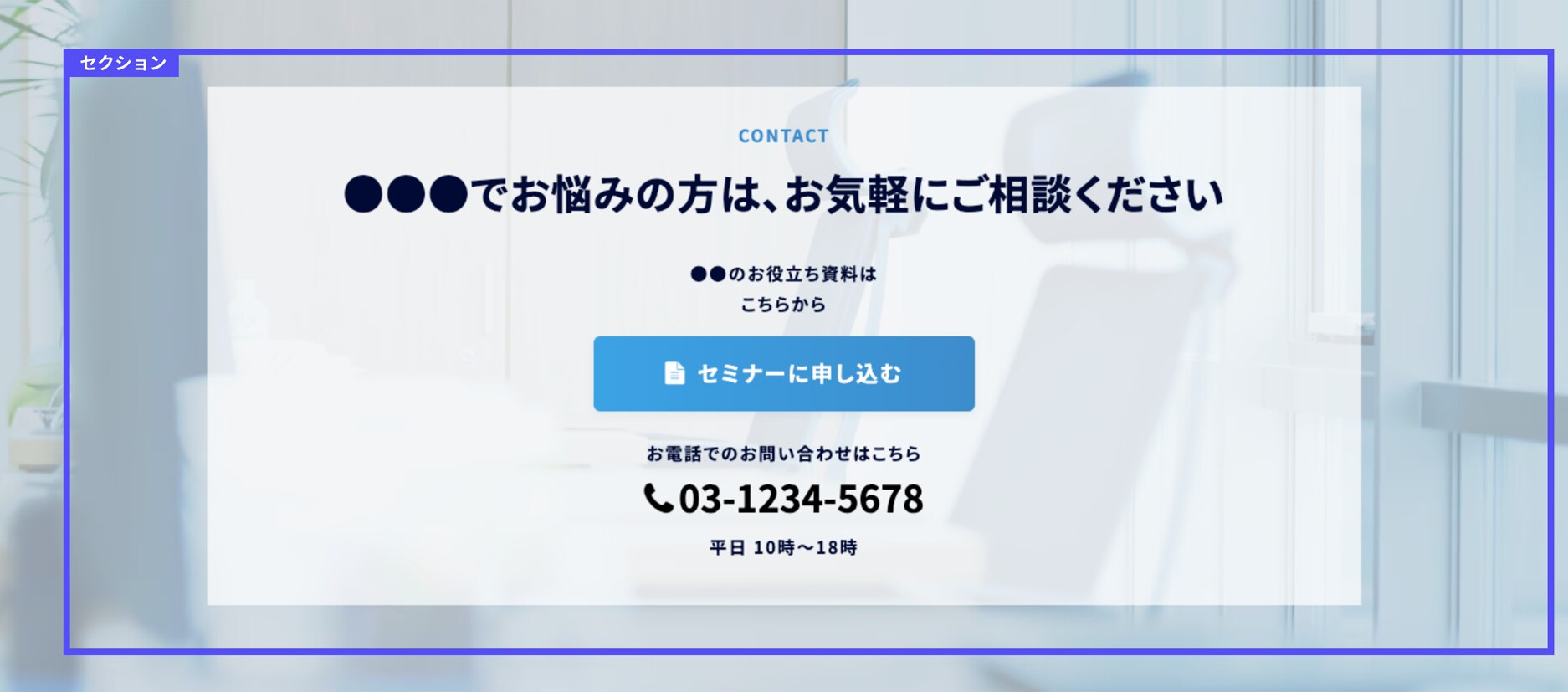
セクションパーツ
お問い合わせ・資料ダウンロード|ボタン2列 デザイン2

背景色が半透明のCTAが入ったセクションを設置できます。
2つのボタンと電話番号が入ります。
【利用例】
CTA・お問い合わせ・資料ダウンロード など
【ベースデザイン設定】
なし
このパーツの詳細な設定方法
ボタンを一つ削除しています
設定
セクション カスタマイズメニューを編集する
背景画像を設定します。
- リピート設定 「背景を完全に覆う最小サイズ」
- 背景画像を合わせる位置 「縦:中/横:中」

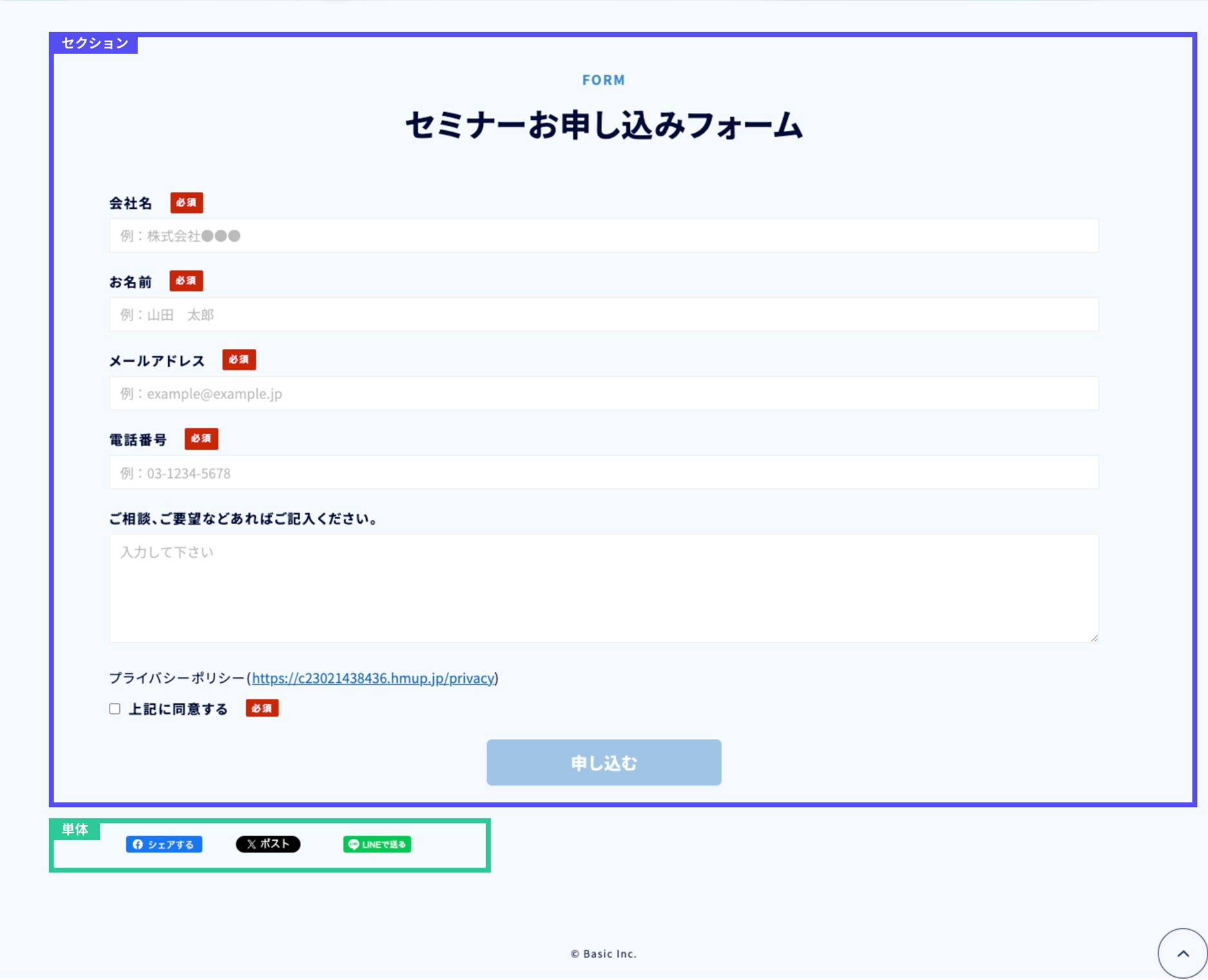
セクションパーツ
お問い合わせ・資料ダウンロード-お問い合わせ

お問い合わせフォームが入ったセクションを設置できます。
【利用例】
フォーム など
【ベースデザイン設定】
セクションや行余白はベースデザイン設定の余白設定に依存
このパーツの詳細な設定方法
フォームの項目はフォームの編集ページで設定してください
単体パーツ
シェアボタン|その他

XやFacebook等のシェアボタンを表示できます。
【利用例】
拡散させたいコンテンツに設置しソーシャル流入を促す など
【ベースデザイン設定】
なし
© Basic Inc.

