LP|レシピ集06
設定
ベースデザインを設定する
- メインカラーを緑(#34DA78)に設定します
- セミナーを申し込むボタン「ボタン1」色をピンク(#F59E9E)に設定します
- 背景カラー②をグレー(#F8F8F8)に設定します

複合パーツ
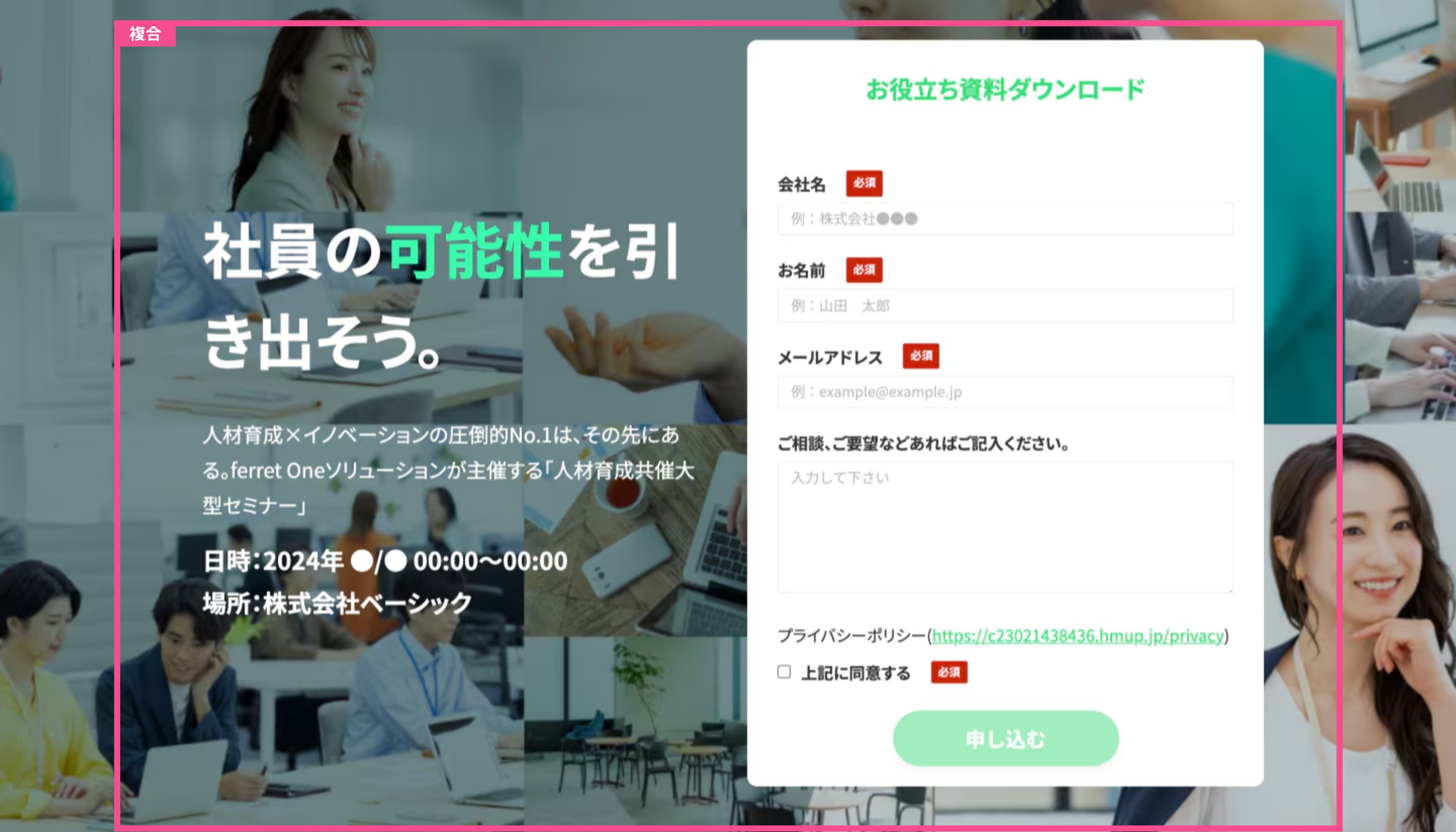
メインビジュアル用|フォーム

メインビジュアルにフォームを設置できます。
【利用例】
トップページ、下層ページのメインビジュアル など
【ベースデザイン設定】
見出しはベースデザイン設定のメインカラーに依存
このパーツの詳細な設定方法
- 見出しで強調したい箇所は緑(#39F9AE)や太字に設定しています
- フォームの項目はフォームの編集ページで設定してください

セクションパーツ
リスト|ナビ風リンクリスト

ナビ風のリンクリストを配置できます。
【利用例】
アンカーリンク、サイトの回遊用のリンク など
【ベースデザイン設定】
背景色はベースデザイン設定の背景色2に依存
テキスト、仕切りの縦線、矢印はベースデザイン設定のテキストカラーに依存

セクションパーツ
商品・サービス|画像、テキスト

サービス詳細ページへのリンクとなるセクションを設置できます。
【利用例】
サービス一覧、製品一覧・キャンペーン紹介 など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
カラム間の余白はベースデザイン設定の余白設定に依存

セクションパーツ
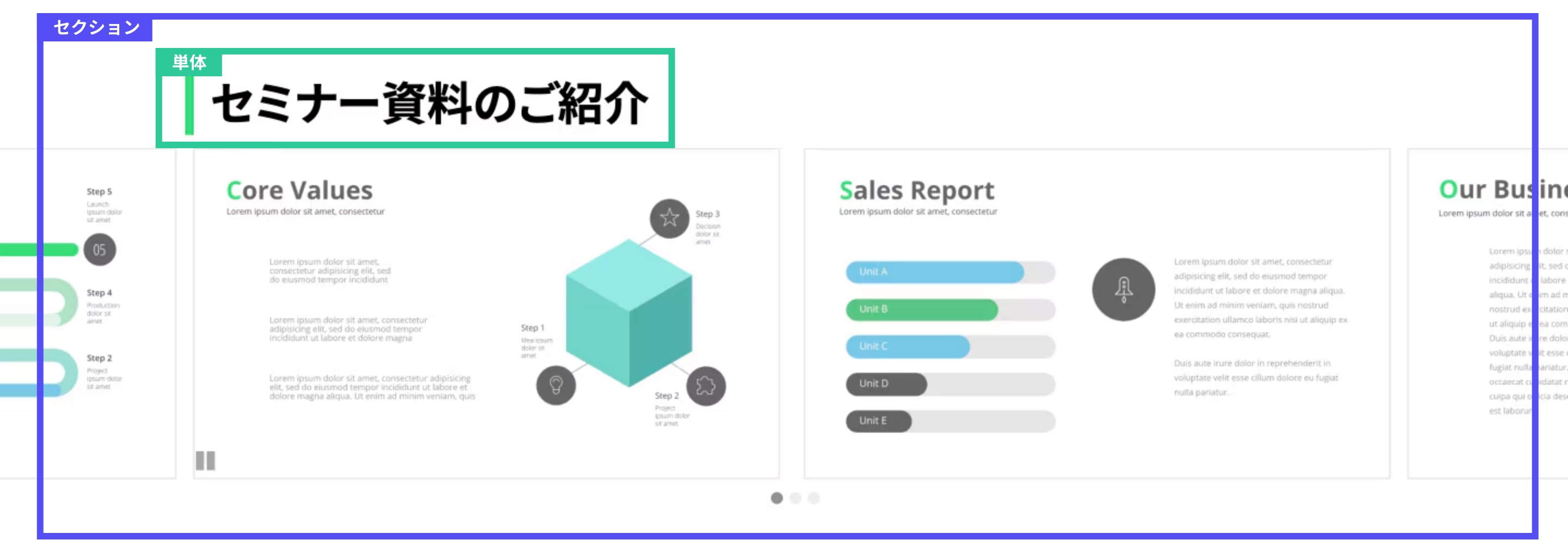
スライドギャラリー|カルーセル(3分割Ver)

画面幅100%でカルーセル(3分割Ver)を配置できます。
【利用例】
製品・サービス・キャンペーン紹介 など
【ベースデザイン設定】
なし
このパーツの詳細な設定方法
カルーセル内の画像は、2つの資料キャプチャーを1つの画像として作成しています。
単体パーツ
見出し|左線付見出し

見出しに左線の装飾が入ります。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
左線はベースデザイン設定のメインカラーに依存

単体パーツ
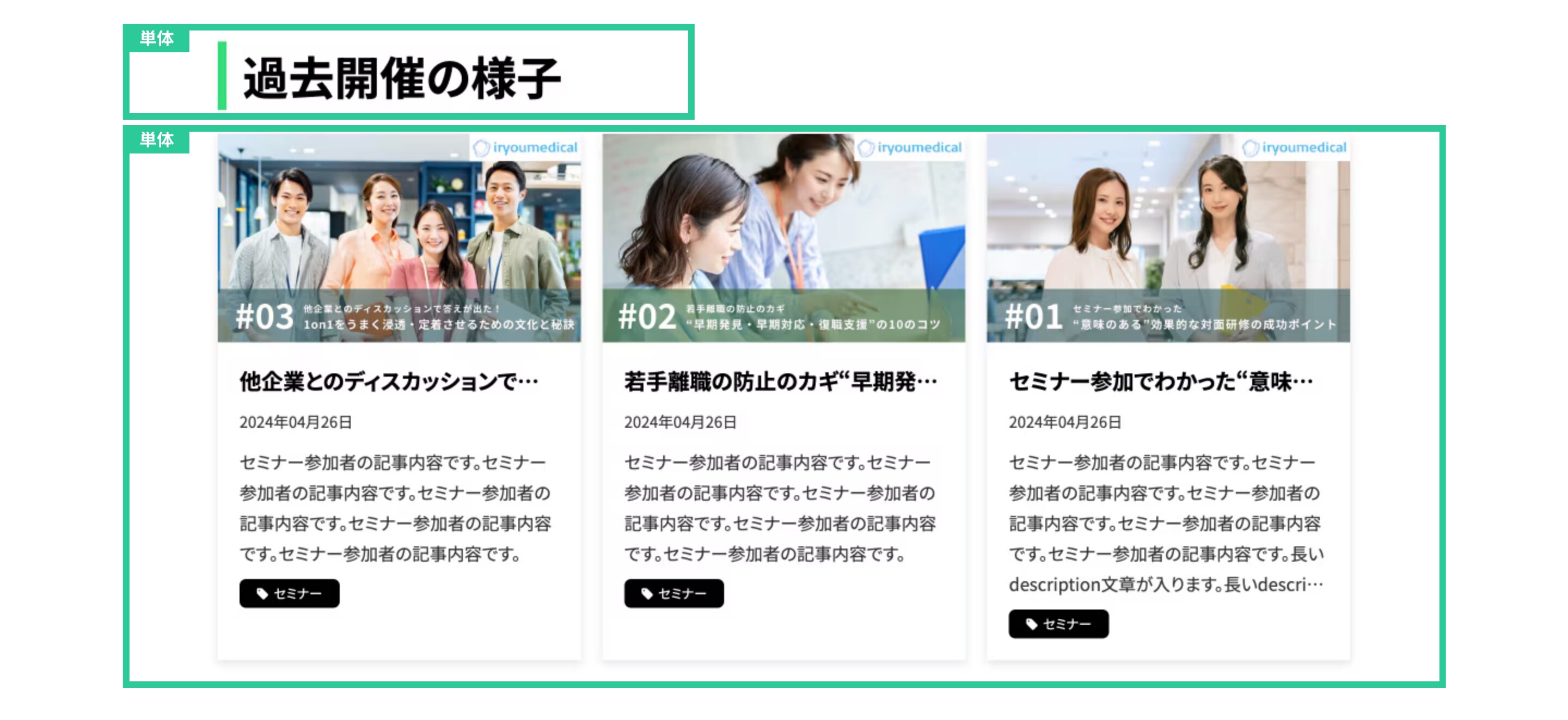
見出し|左線付見出し

見出しに左線の装飾が入ります。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
左線はベースデザイン設定のメインカラーに依存
単体パーツ
リスト|記事リスト(行制限)

記事リストのタイトル、本文に特定の行数で「...」が表示されます。
【利用例】
ブログ記事一覧、導入事例の一覧表示 など
【ベースデザイン設定】
なし

複合パーツ
テキスト|矢印+コンテンツ

矢印がついたテキストを配置できます。
【利用例】
訴求・セールスポイントの強調表示 など
【ベースデザイン設定】
矢印はベースデザイン設定のメインカラーに依存
このパーツの詳細な設定方法
- 強調したいテキストを緑(#34DA78)で設定します
- ボタンは、下層遷移で使用される「ボタン3」から申し込み用に設定した「ボタン1」へ変更しています。
© Basic Inc.

