LP|レシピ集04
設定
ベースデザインを設定する
- メインカラーを緑(#1E6C71)に設定します
- アクセントカラーを黄緑(#84B23D)に設定します
- 背景カラー②を薄緑(#FAFCFC)に設定します
- ボタンの色を緑(#87CC02)に設定します

設定
ページ設定|レイアウト設定
ナビゲーションの段数を「1」に設定します
複合パーツ
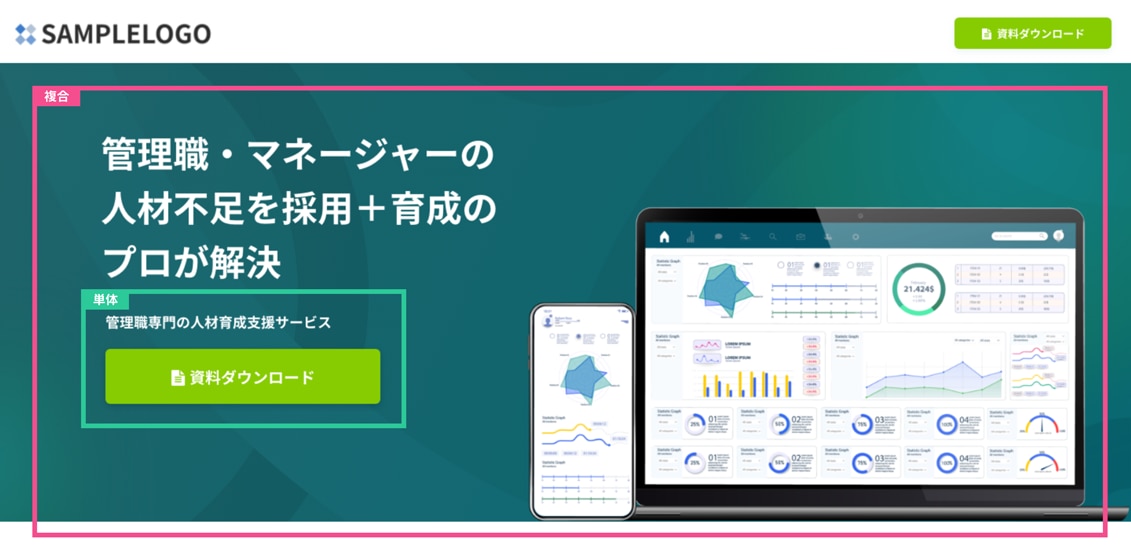
メインビジュアル用|画像 右

左側にキャッチコピー、サブコピーとボタン、右側に画像を設置できます。
【利用例】
トップページ、下層ページのメインビジュアル など
【ベースデザイン設定】
なし
単体パーツ
ボタン-資料DL

ベースデザイン設定のボタンに資料ダウンロードアイコンが入ります。
【利用例】
資料ダウンロード、資料請求ページへの誘導 など
【ベースデザイン設定】
なし

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
複合パーツ
画像・テキスト|画像 右

左側にテキスト、右側に画像を設置できます。
【利用例】
事例インタビュー など
【ベースデザイン設定】
なし
単体パーツ
画像|画像のみ

画像を設置できます。
【利用例】
製品画像・サービス説明画像・キャンペーン紹介画像 など
【ベースデザイン設定】
なし

セクションパーツ
選ばれる理由|数字ありのデザイン1

選ばれる理由ページへのリンクとなるセクションを設置できます。
【利用例】
サービス一覧、製品一覧・キャンペーン紹介 など
【ベースデザイン設定】
数字はベースデザイン設定のメインカラーに依存
カラム間の余白はベースデザイン設定の余白設定に依存
このパーツの詳細な設定方法
ボタンは削除しています
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存

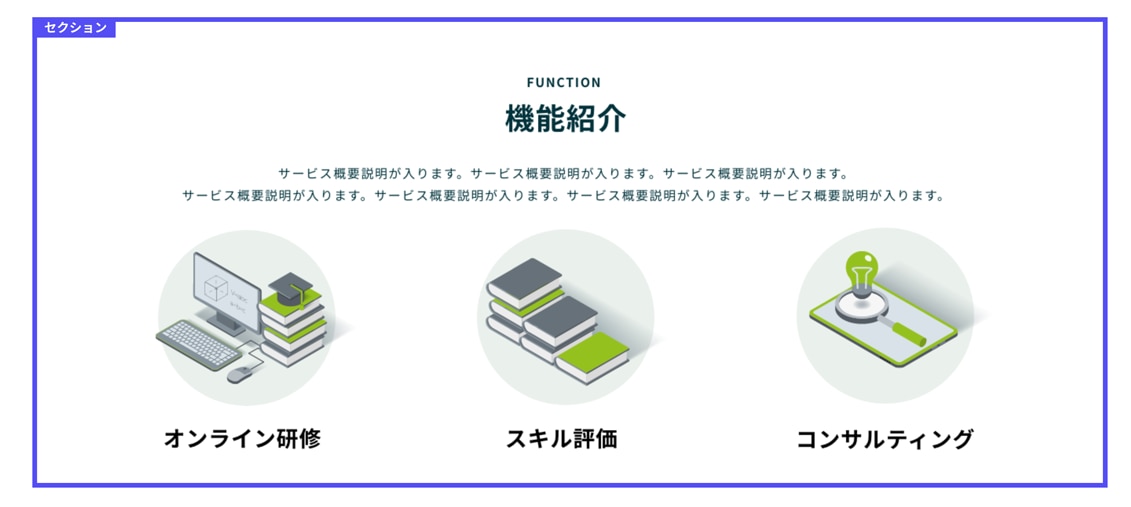
セクションパーツ
商品・サービス|サービス詳細1

サービス詳細ページへのリンクとなるセクションを設置できます。
【利用例】
サービス一覧、製品一覧・キャンペーン紹介 など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存
このパーツの詳細な設定方法
ボタンは削除しています

セクションパーツ
商品・サービス|サービス詳細1

サービス詳細ページへのリンクとなるセクションを設置できます。
【利用例】
サービス一覧、製品一覧・キャンペーン紹介 など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存
このパーツの詳細な設定方法
ボタンは削除しています

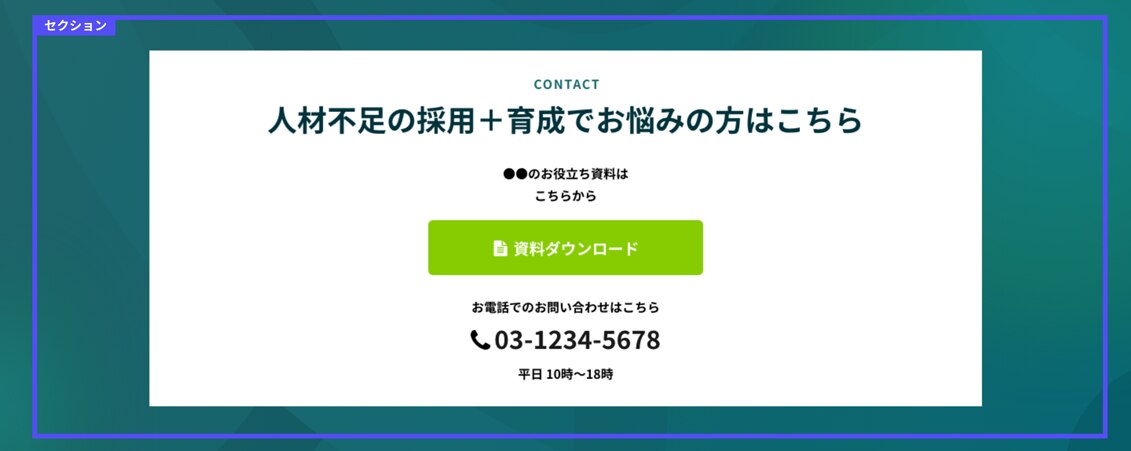
セクションパーツ
お問い合わせ・資料ダウンロード|ボタン2列 デザイン3

背景色が白色のCTAが入ったセクションを設置できます。
2つのボタンと電話番号が入ります。
【利用例】
CTA・お問い合わせ・資料ダウンロード など
【ベースデザイン設定】
なし
このパーツの詳細な設定方法
ボタンは削除しています
設定
セクション カスタマイズメニューを編集する
背景画像を設定します
- リピート設定 「背景を完全に覆う最小サイズ」
- 背景画像を合わせる位置 「縦:中/横:中」

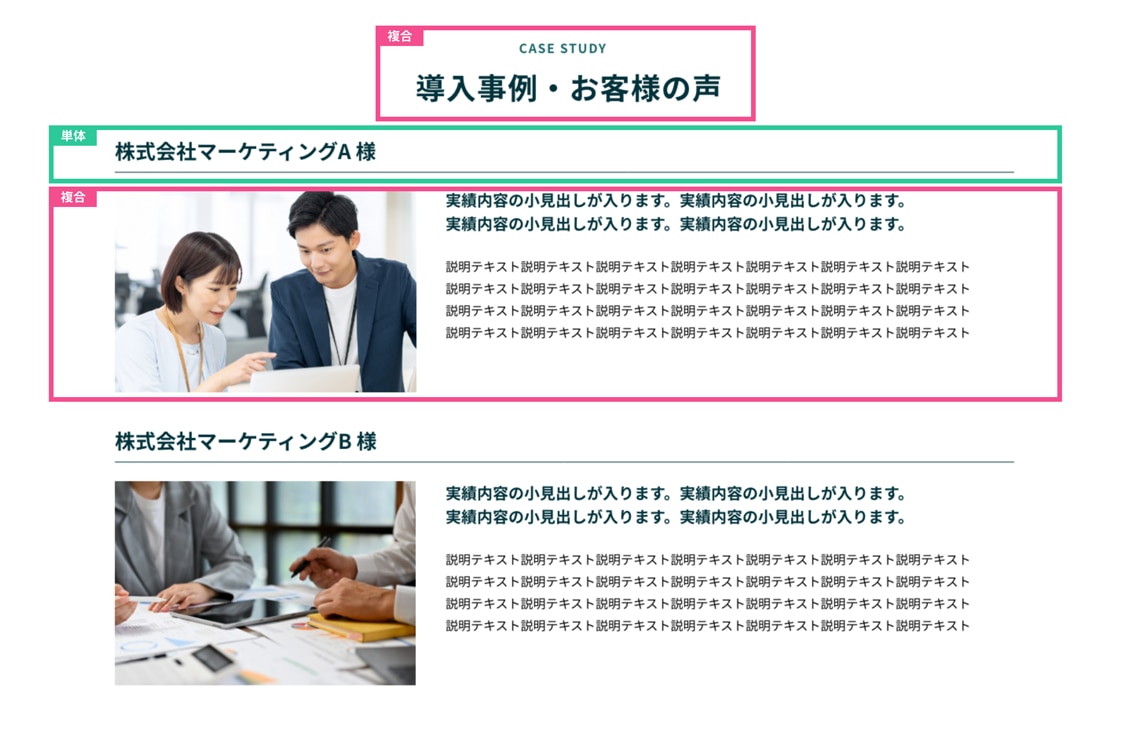
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
見出し|横幅100%下線

見出しに横幅100%下線の装飾が入ります。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
下線はベースデザイン設定のメインカラーに依存
複合パーツ
画像・テキスト|画像 左

左側に画像、右側にテキストを設置できます。
【利用例】
事例インタビュー など
【ベースデザイン設定】
なし

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
複合パーツ
その他|行 ロゴ一覧 4列

4×2のサムネイル画像を設置できます。
【利用例】
導入事例の企業ロゴ など
【ベースデザイン設定】
カラム余白はベースデザインの余白設定に依存

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
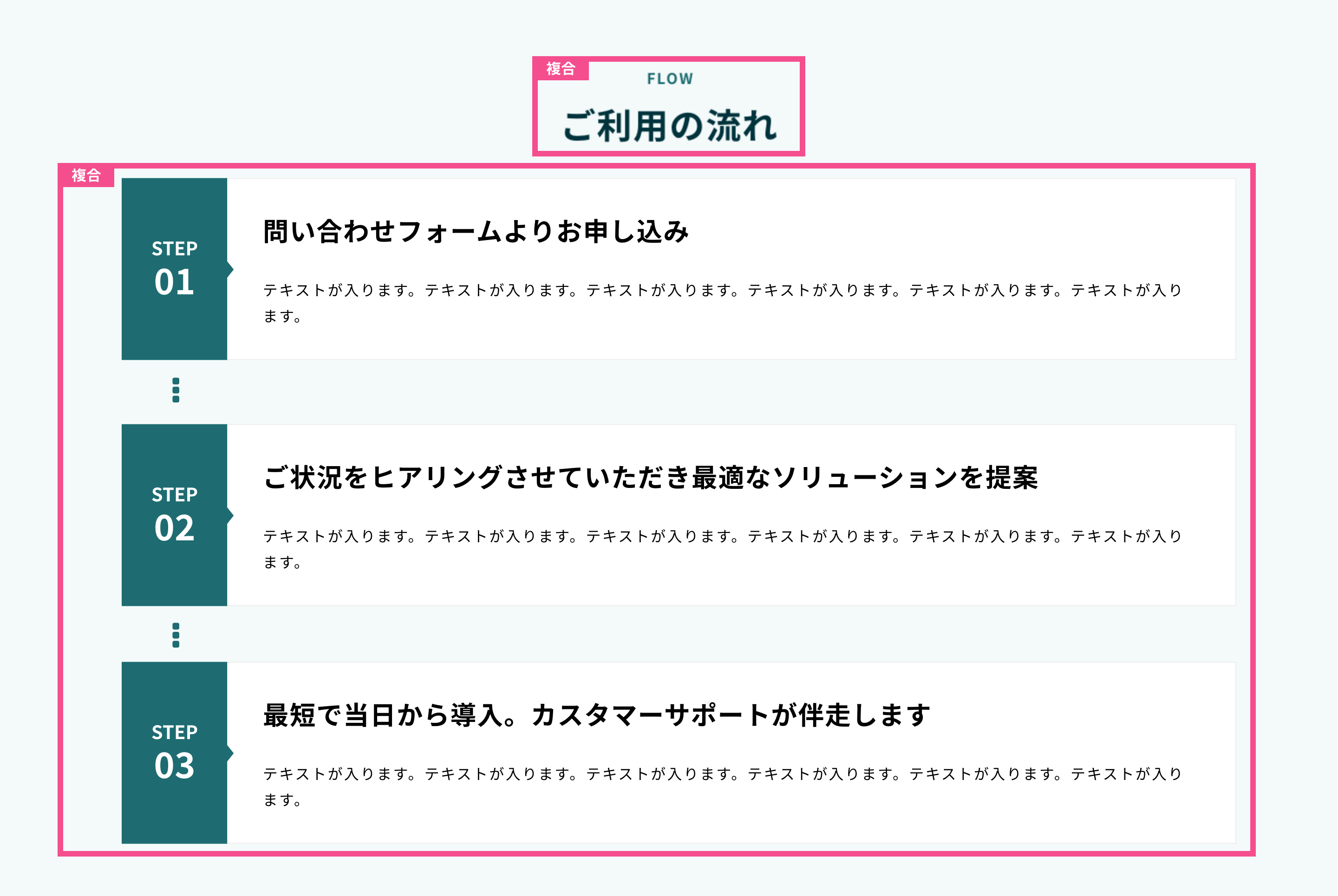
複合パーツ
その他|フローチャート デザイン3

フローチャートを設置できます。
サービスの流れ など
※同じパーツを縦に並べて配置すると自動的に点線が設定されます。
【ベースデザイン設定】
ROW(行)余白・カラム余白はベースデザイン設定の余白設定に依存
背景色はベースデザイン設定のメインカラーに依存
矢印は擬似要素でベースデザイン設定のメインカラーに依存
点線は擬似要素でベースデザイン設定のメインカラーに依存
このパーツの注意点
矢印と点線は、色を変更することができません

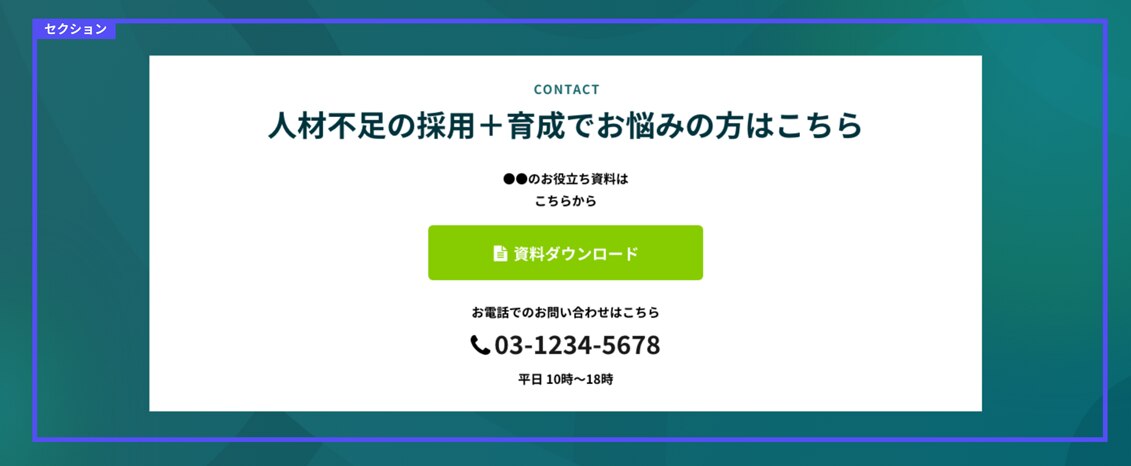
セクションパーツ
お問い合わせ・資料ダウンロード|ボタン2列 デザイン3

背景色が白色のCTAが入ったセクションを設置できます。
2つのボタンと電話番号が入ります。
【利用例】
CTA・お問い合わせ・資料ダウンロード など
【ベースデザイン設定】
なし
このパーツの詳細な設定方法
ボタンを一つ削除しています
設定
セクション カスタマイズメニューを編集する
背景画像を設定します
- リピート設定 「背景を完全に覆う最小サイズ」
- 背景画像を合わせる位置 「縦:中/横:中」

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
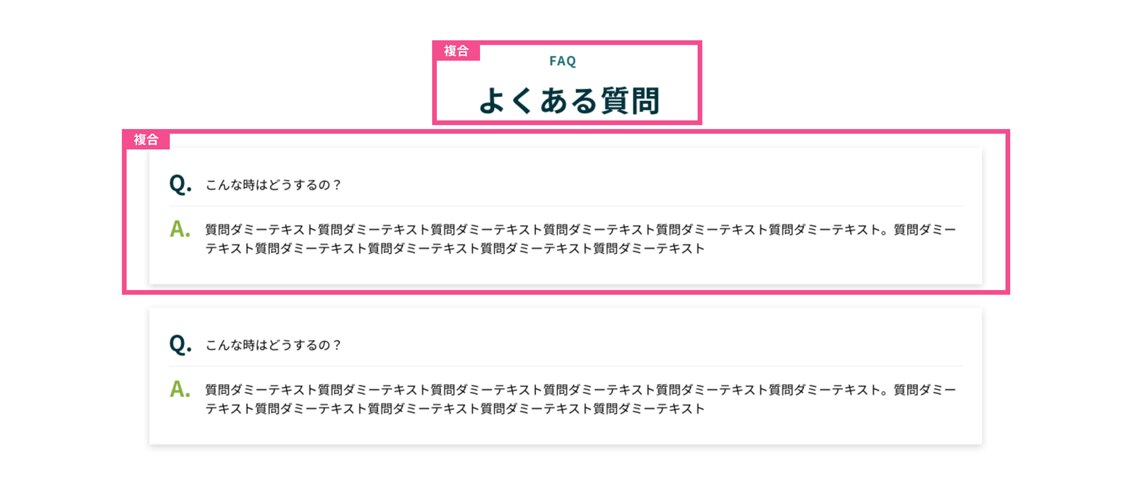
複合パーツ
テキスト|Q&A

サービスについての質問と回答を設置できます。
【利用例】
よくある質問 など
【ベースデザイン設定】
行余白はベースデザインの余白設定に依存
Qはベースデザイン設定のメインカラーに依存
Aはベースデザイン設定のアクセントカラーに依存

セクションパーツ
お問い合わせ・資料ダウンロード-お問い合わせ

お問い合わせフォームが入ったセクションを設置できます。
【利用例】
フォーム など
【ベースデザイン設定】
セクションや行余白はベースデザイン設定の余白設定に依存
このパーツの詳細な設定方法
フォームより上の項目は削除しています
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
© Basic Inc.

