LP|レシピ集02
設定
ベースデザインを設定する
- メインカラーを赤(#FA4251)に設定します
- ボタンの色を赤のグラデーション(左:#FF4257 右:#B1182E)に設定します

設定
ヘッダー|ヘッダーをカスタマイズ する
背景画像を設定します。
- リピート設定 「背景を完全に覆う最小サイズ」
- 背景画像を合わせる位置 「縦:下/横:右」
複合パーツ
メインビジュアル用|キャッチコピー

キャッチコピーとサブコピーを設置できます。
【利用例】
トップページ、下層ページのメインビジュアル など
【ベースデザイン設定】
なし
複合パーツ
メインビジュアル用|ボタン左寄せ

キャッチコピーとサブコピーを設置できます。
【利用例】
トップページ、下層ページのメインビジュアル など
【ベースデザイン設定】
なし

設定
セクション カスタマイズメニューを編集する
背景画像を設定します。
- リピート設定 「背景を完全に覆う最小サイズ」
- 背景画像を合わせる位置 「縦:上/横:中」
複合パーツ
メインビジュアル用|キャッチコピー

キャッチコピーとサブコピーを設置できます。
【利用例】
トップページ、下層ページのメインビジュアル など
【ベースデザイン設定】
なし
このパーツの詳細な設定方法
テキストを中央揃えにしてください
複合パーツ
メインビジュアル|ボタン中央寄せ

ボタンと補足のテキストを設置できます。
【利用例】
トップページ、下層ページのメインビジュアル など
【ベースデザイン設定】
なし

セクションパーツ
選ばれる理由|数字ありのデザイン6

選ばれる理由ページへのリンクとなるセクションを設置できます。
【利用例】
サービス一覧、製品一覧・キャンペーン紹介 など
【ベースデザイン設定】
数字はベースデザイン設定のメインカラーに依存
テキストカラムの余白はベースデザイン設定の余白設定に依存
このパーツの詳細な設定方法
パーツの下にある下層遷移用のボタンは削除してください
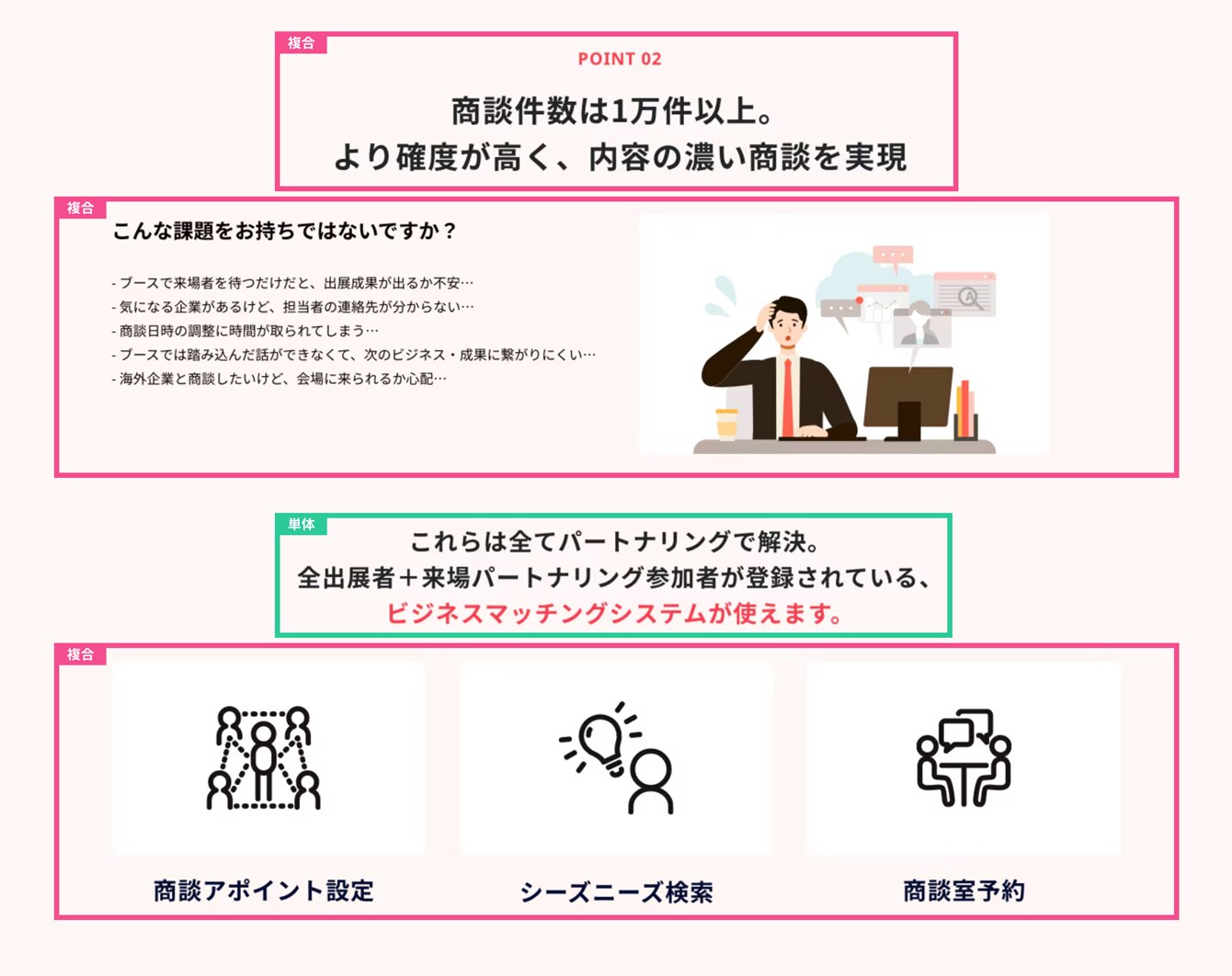
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
このパーツの詳細な設定方法
- 見出しは左揃えにしてください
- 色はオレンジ(#FF774F)にしてください
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
複合パーツ
その他|行 ロゴ一覧 4列

4×2のサムネイル画像を設置できます。
【利用例】
導入事例の企業ロゴ など
【ベースデザイン設定】
カラム余白はベースデザインの余白設定に依存
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
このパーツの詳細な設定方法
強調したいテキストは赤(#FD3F49)にしてください

設定
セクション カスタマイズメニューを編集する
背景色を薄ピンク(#FFF7F5)に設定します
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
複合パーツ
画像・テキスト|画像 右

左側にテキスト、右側に画像を設置できます。
【利用例】
事例インタビュー など
【ベースデザイン設定】
なし
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
複合パーツ
3列の画像|画像、テキスト

3列の画像と見出しを設置できます。
【利用例】
3つのポイント など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存

設定
セクション カスタマイズメニューを編集する
背景色を薄ピンク(#FFF7F5)に設定します
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
複合パーツ
3列の画像|画像、テキスト

3列の画像と見出しを設置できます。
【利用例】
3つのポイント など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存
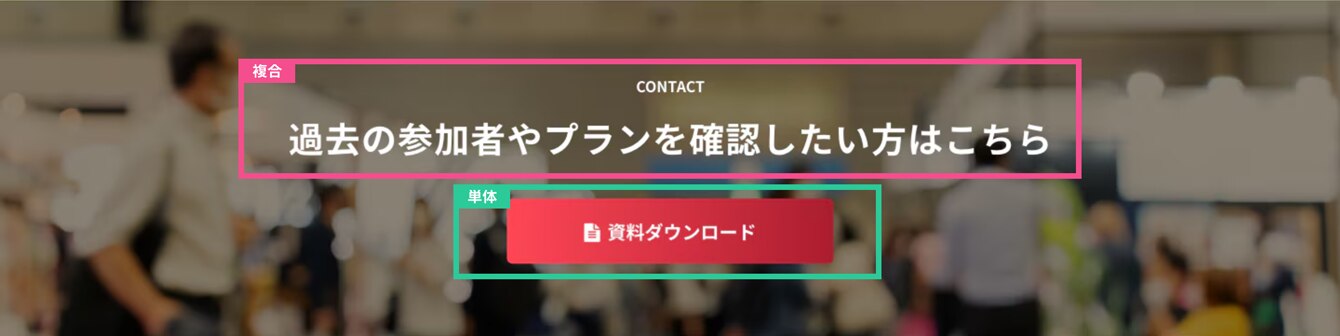
設定
行・カラムを編集
カラムを2つに減らしています

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
ボタン-資料DL

ベースデザイン設定のボタンに資料ダウンロードアイコンが入ります。
【利用例】
資料ダウンロード、資料請求ページへの誘導 など
【ベースデザイン設定】
なし

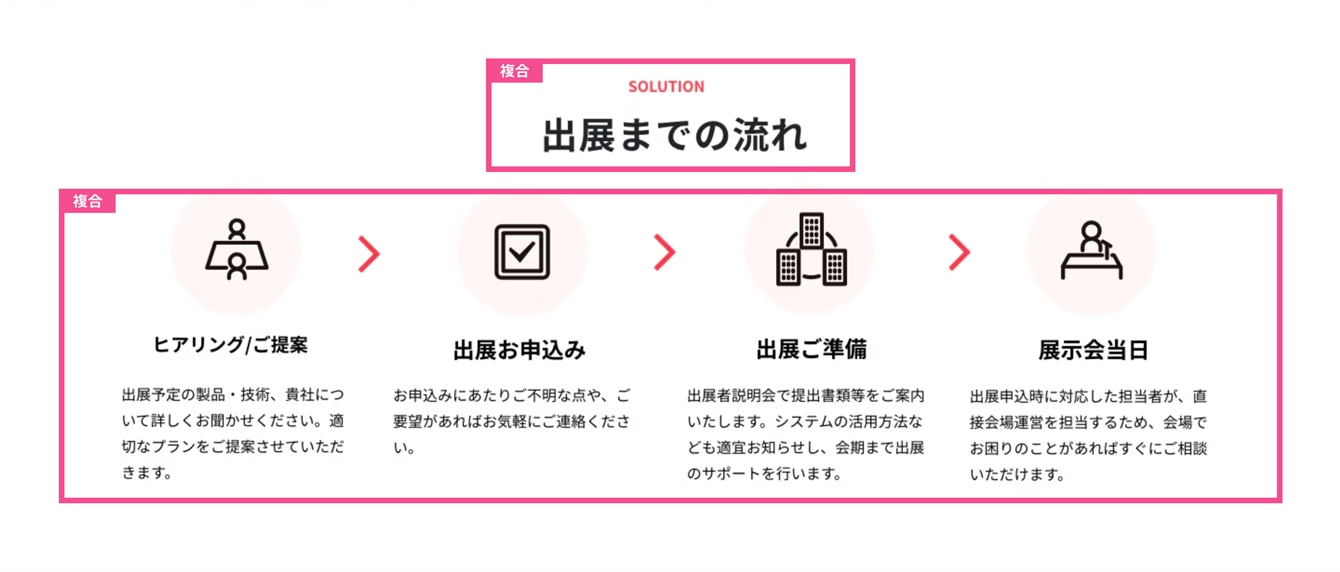
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
複合パーツ
その他|フローチャートデザイン1

フローチャートを設置できます。
【利用例】
サービスの流れ など
【ベースデザイン設定】
行間、カラム間の余白はベースデザイン設定余白設定に依存
矢印の色はベースデザイン設定のメインカラーに依存

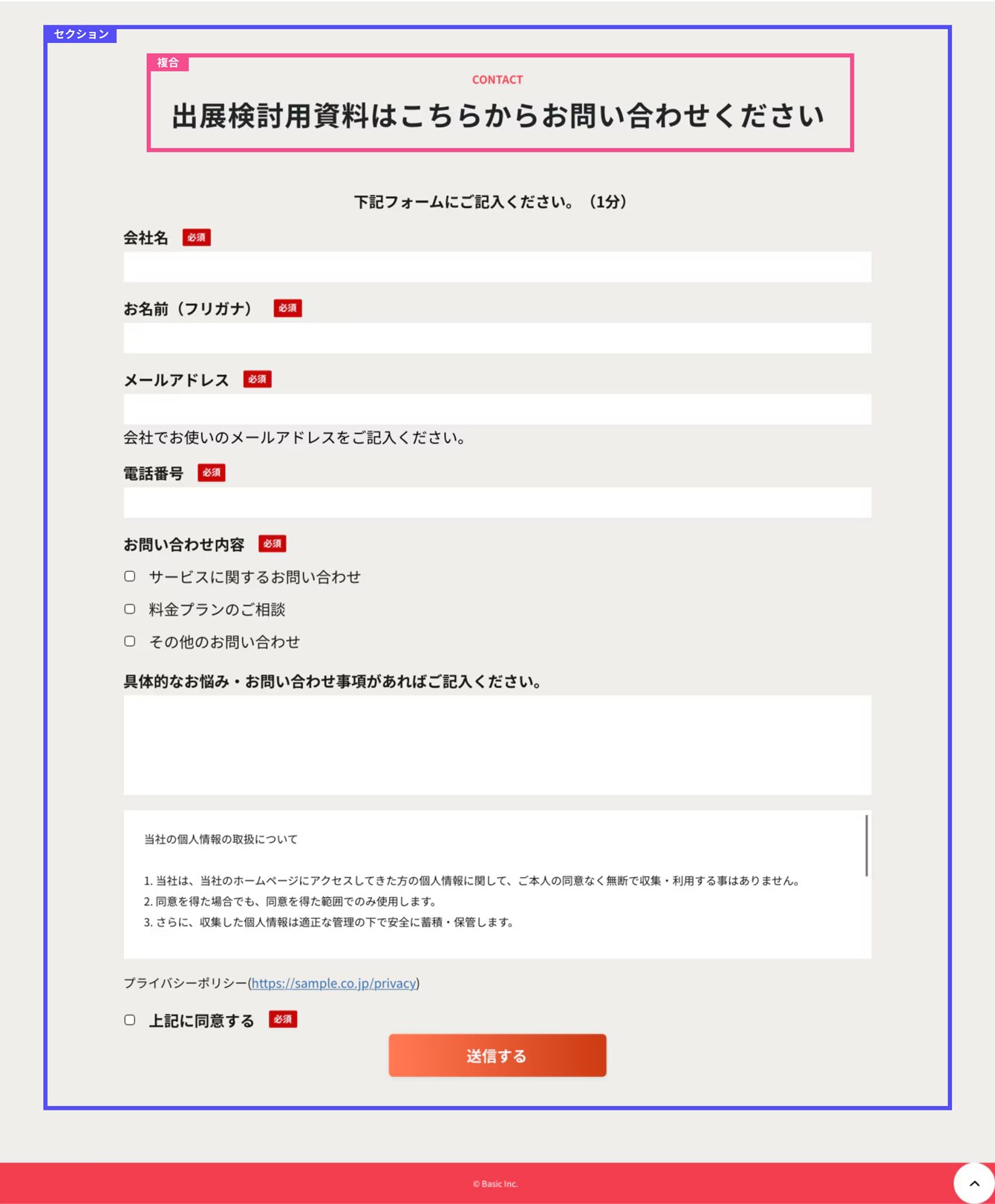
セクションパーツ
お問い合わせ・資料ダウンロード-お問い合わせ

お問い合わせフォームが入ったセクションを設置できます。
【利用例】
フォーム など
【ベースデザイン設定】
セクションや行余白はベースデザイン設定の余白設定に依存
このパーツの詳細な設定方法
フォーム上のテキストや見出しは削除しています
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
設定
セクション カスタマイズメニューを編集する
背景色をグレー(#EFEEEA)に設定します
© Basic Inc.

