LP|レシピ集01
設定
ベースデザインを設定する
- メインカラーを青(#3E8DCC)に設定します
- アクセントカラーを水色(#71D1F6)に設定します
- ボタンの色を青のグラデーション(左:#3AA3E5 右:#3C8DCC)に設定します

複合パーツ
メインビジュアル用|キャッチコピー

キャッチコピーとサブコピーを設置できます。
【利用例】
トップページ、下層ページのメインビジュアル など
【ベースデザイン設定】
なし
単体パーツ
ボタン|テキストのみ

ベースデザイン設定のボタンを設置できます。
【利用例】
アンカーリンク、サイトの回遊用のリンク など
【ベースデザイン設定】
なし

単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
単体パーツ
ボタン|テキストのみ

ベースデザイン設定のボタンを設置できます。
【利用例】
アンカーリンク、サイトの回遊用のリンク など
【ベースデザイン設定】
なし

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
セクションパーツ
選ばれる理由|数字ありのデザイン6

選ばれる理由ページへのリンクとなるセクションを設置できます。
【利用例】
サービス一覧、製品一覧・キャンペーン紹介 など
【ベースデザイン設定】
数字はベースデザイン設定のメインカラーに依存
テキストカラムの余白はベースデザイン設定の余白設定に依存

複合パーツ
3列の画像|画像、テキスト

3列の画像と見出しを設置できます。
【利用例】
3つのポイント など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし

セクションパーツ
課題・悩み|テキストのみ2

ユーザーの課題・お悩みが入ったセクションを設置できます。
【利用例】
訴求・セールスポイントの一覧表示 など
【ベースデザイン設定】
セクション背景色はベースデザイン設定のメインカラーに依存

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
セクションパーツ
選ばれる理由|画像、テキスト

選ばれる理由ページへのリンクとなるセクションを設置できます。
【利用例】
選ばれる理由 など
【ベースデザイン設定】
テキストカラムの余白はベースデザイン設定の余白設定に依存

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
複合パーツ
その他|行 ロゴ一覧 4列

4×2のサムネイル画像を設置できます。
【利用例】
導入事例の企業ロゴ など
【ベースデザイン設定】
カラム余白はベースデザインの余白設定に依存
複合パーツ
その他|吹き出し画像右

左側にテキストの吹き出し、右側に画像を設置できます。
【利用例】
事例インタビュー など
【ベースデザイン設定】
吹き出しのカラム余白はベースデザイン設定の余白設定に依存
複合パーツ
その他|吹き出し画像左

左側に画像、右側にテキストの吹き出しを設置できます。
【利用例】
事例インタビュー など
【ベースデザイン設定】
吹き出しのカラム余白はベースデザイン設定の余白設定に依存

設定
セクション カスタマイズメニューを編集する
背景画像をそれぞれ設定します。
- リピート設定 「背景を完全に覆う最小サイズ」
- 背景画像を合わせる位置 「縦:中/横:中」
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
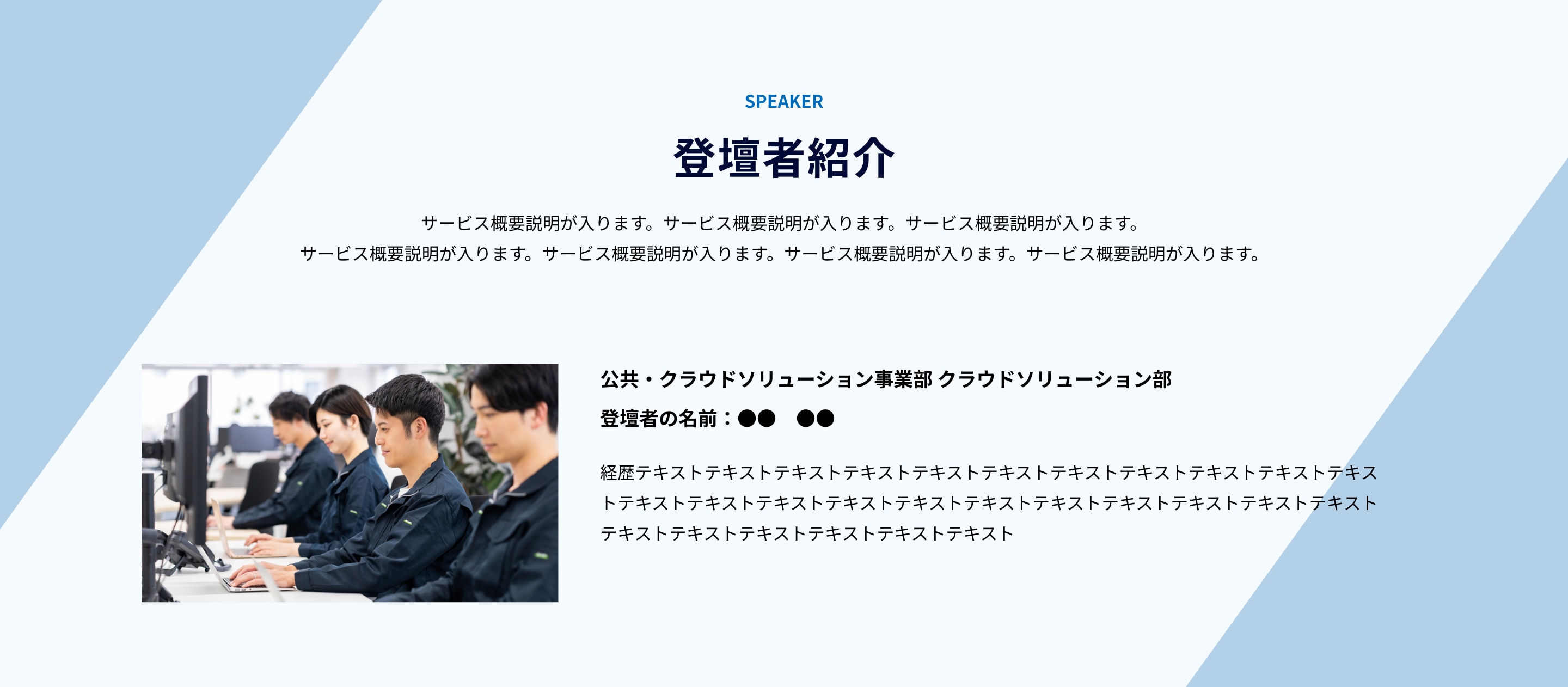
複合パーツ
画像・テキスト|人物紹介

左側に画像、右側に氏名・役職などのテキストを設置できます。
【利用例】
インタビュー、セミナーの講師紹介 など
【ベースデザイン設定】
なし

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
複合パーツ
テキスト|Q&A

サービスについての質問と回答を設置できます。
【利用例】
よくある質問 など
【ベースデザイン設定】
行余白はベースデザインの余白設定に依存
Qはベースデザイン設定のメインカラーに依存
Aはベースデザイン設定のアクセントカラーに依存

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
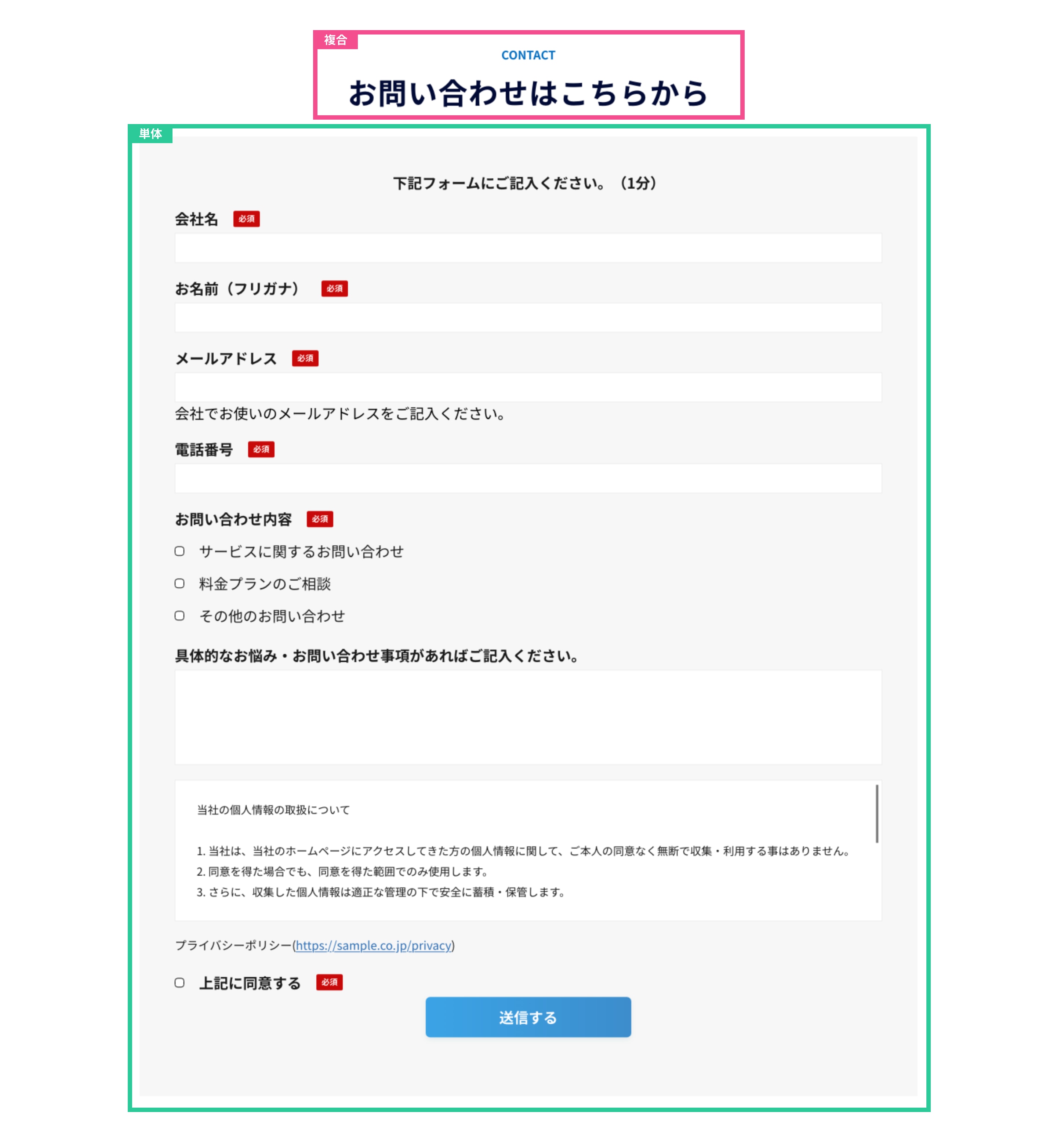
単体パーツ
フォーム|埋め込み

お問い合わせなどに使用するフォームを設置できます。
【利用例】
お問い合わせ・資料ダウンロード など
【ベースデザイン設定】
カラム余白はベースデザイン設定の余白設定に依存
ラベルのフォントサイズはベースデザイン設定のテキスト設定に依存

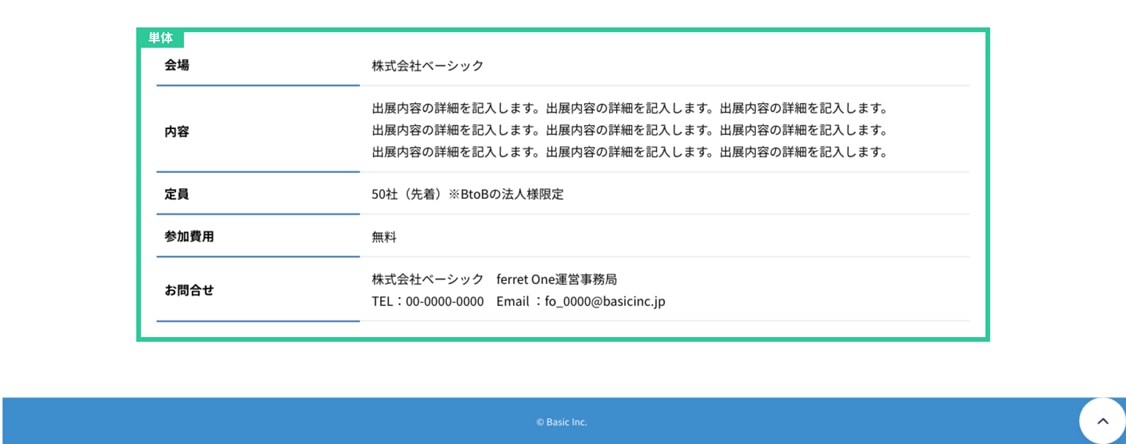
単体パーツ
テキスト|表デザイン1

2列の表を設置できます。
【利用例】
住所・価格表 など
【ベースデザイン設定】
thの下線はベースデザイン設定のメインカラーに依存
© Basic Inc.

