事例紹介(絞り込み検索)|レシピ集05
設定
ベースデザインを設定する
- メインカラーを赤(#C7000A)に設定します
- 背景②をグレー(#EDEDED)に設定します
- タグを黒(#414141)に設定します
- ボタン1「資料ダウンロード」を赤(#C7000A)
- ボタン2「お問い合わせ」をグレー(#B4B4B4)

設定
ページ設定|レイアウト設定
- ナビゲーションのレイアウトを変更します。
ナビゲーションの段数を「2」にしてください
- ヘッダーエリアを非表示にします。 ※ヘッダーにセクションパーツを設置することはできません
- ページ設定をクリック
- レイアウト設定のエリアの表示切り替えで「ヘッダーを表示する」のチェックを外してください
- レイアウト設定のエリアの表示切り替えで「パンくずを表示する」のチェックを外してください
セクションパーツ
スライドギャラリー|カルーセル(3分割Ver)

画面幅100%でカルーセル(3分割Ver)を配置できます。
【利用例】
製品・サービス・キャンペーン紹介 など
【ベースデザイン設定】
なし

単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
複合パーツ
ボックスリンク|3列画像、見出し

画像と見出しをボックスリンクで設置できます。
【利用例】
サービス一覧、3つのポイント など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存

単体パーツ
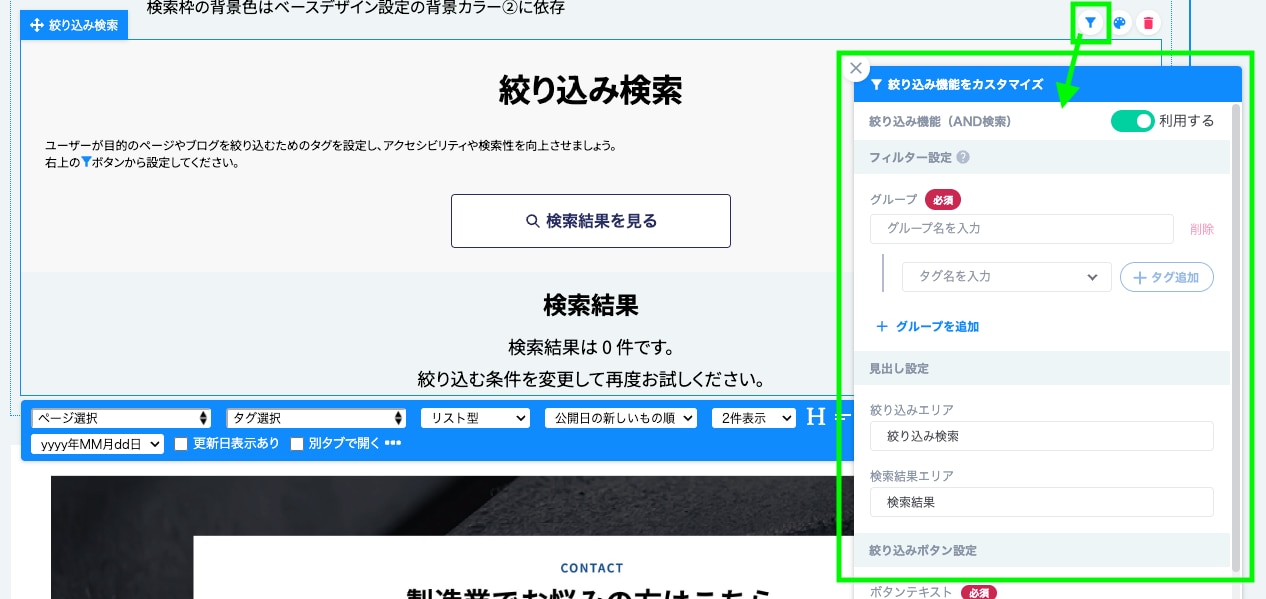
リスト|絞り込み検索(行数制限なし)

絞り込み検索ができます。
記事リストのタイトル、本文に特定の行数で「...」が表示されます。
【利用例】
導入事例の一覧表示 など
【ベースデザイン設定】
タグタイトル左線、ボタンのテキストと枠線はベースデザイン設定のメインカラーに依存
検索枠の背景色はベースデザイン設定の背景カラー②に依存
単体パーツ
リスト|絞り込み検索(行数制限なし)

絞り込み検索ができます。
記事リストのタイトル、本文に特定の行数で「...」が表示されます。
【利用例】
導入事例の一覧表示 など
【ベースデザイン設定】
タグタイトル左線、ボタンのテキストと枠線はベースデザイン設定のメインカラーに依存
検索枠の背景色はベースデザイン設定の背景カラー②に依存

設定
セクション カスタマイズメニューを編集する
背景画像を設定します。
- リピート設定 「背景を完全に覆う最小サイズ」
単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
単体パーツ
ボタン-資料DL

ベースデザイン設定のボタンに資料ダウンロードアイコンが入ります。
【利用例】
資料ダウンロード、資料請求ページへの誘導 など
【ベースデザイン設定】
なし

単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
単体パーツ
リスト|記事リスト(行制限)

記事リストのタイトル、本文に特定の行数で「...」が表示されます。
【利用例】
ブログ記事一覧、導入事例の一覧表示 など
【ベースデザイン設定】
なし

単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
単体パーツ
リスト|記事リスト(行制限)

記事リストのタイトル、本文に特定の行数で「...」が表示されます。
【利用例】
ブログ記事一覧、導入事例の一覧表示 など
【ベースデザイン設定】
なし

単体パーツ
見出し|テキストのみ

見出しを設置できます。
【利用例】
見出し、ヘッダー・メインビジュアル上の見出し
【ベースデザイン設定】
フォントファミリー、フォントサイズ、カラー、文字間行間はベースデザイン設定に依存
単体パーツ
リスト|記事リスト(行制限)

記事リストのタイトル、本文に特定の行数で「...」が表示されます。
【利用例】
ブログ記事一覧、導入事例の一覧表示 など
【ベースデザイン設定】
なし

単体パーツ
埋め込み|共通パーツ

複数ページで使用した際リンク先を一括で変更できないので共通パーツがおすすめです
管理画面の「共通パーツ一覧」で作成し設置できます。

© Basic Inc.