LP|レシピ集08
設定
ベースデザインを設定する
- メインカラーを青色(#215383)に設定する
- ボタン3を青色(#215383)の縁取りに設定する
設定
ページ設定|レイアウト設定
ヘッダーエリアを非表示にします。 ※ヘッダーにセクションパーツを設置することはできません。
-
ページ設定をクリック
-
レイアウト設定のエリアの表示切り替えで「ヘッダーを表示する」のチェックを外す

複合パーツ
メインビジュアル用|キャッチコピー

キャッチコピーとサブコピーを設置できます。
【利用例】
トップページ、下層ページのメインビジュアル など
【ベースデザイン設定】
なし
複合パーツ
メインビジュアル用|ボタン左寄せ

キャッチコピーとサブコピーを設置できます。
【利用例】
トップページ、下層ページのメインビジュアル など
【ベースデザイン設定】
なし
設定
パーツの編集
ボタンを削除し、ボタン上のテキストを変更しました
単体パーツ
ボタン(その他)|グラデボタン

グラデーションの位置が変化します。
【利用例】
サービスページやLPのCVボタンなどページの中で目立たせたいとき など
【ベースデザイン設定】
グラデーションカラーはベースデザイン設定のメインカラーに依存
ボタンの基本設定はベースデザイン設定のボタン1に依存

セクションパーツ
事例|ロゴスクロール(上下余白あり)

余白ありのセクション内にロゴスクロールを設置できます。
【利用例】
事例 など
【ベースデザイン設定】
再生停止ボタンはベースデザイン設定のサブカラーに依存

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
複合パーツ
3列の画像|画像、テキスト

3列の画像と見出しを設置できます。
【利用例】
3つのポイント など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存
設定
パーツの編集
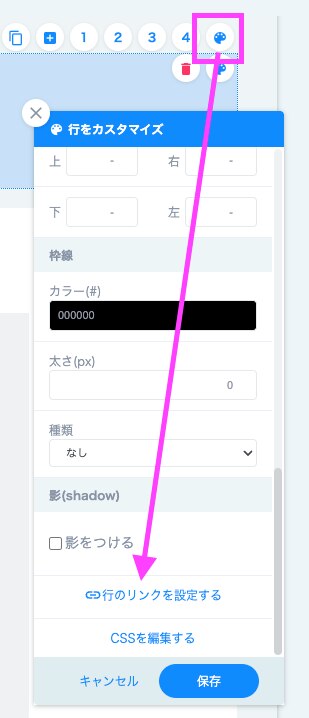
カラムの背景色をボタンと同じ色にして、ボックスリンクをそれぞれ設定します。
左から黒( #000000 )、ネイビー( #215383 )、緑( #00a0a5 )
注意点
「カラムにリンクを設定する」からリンク設定する必要があります。


セクションパーツ
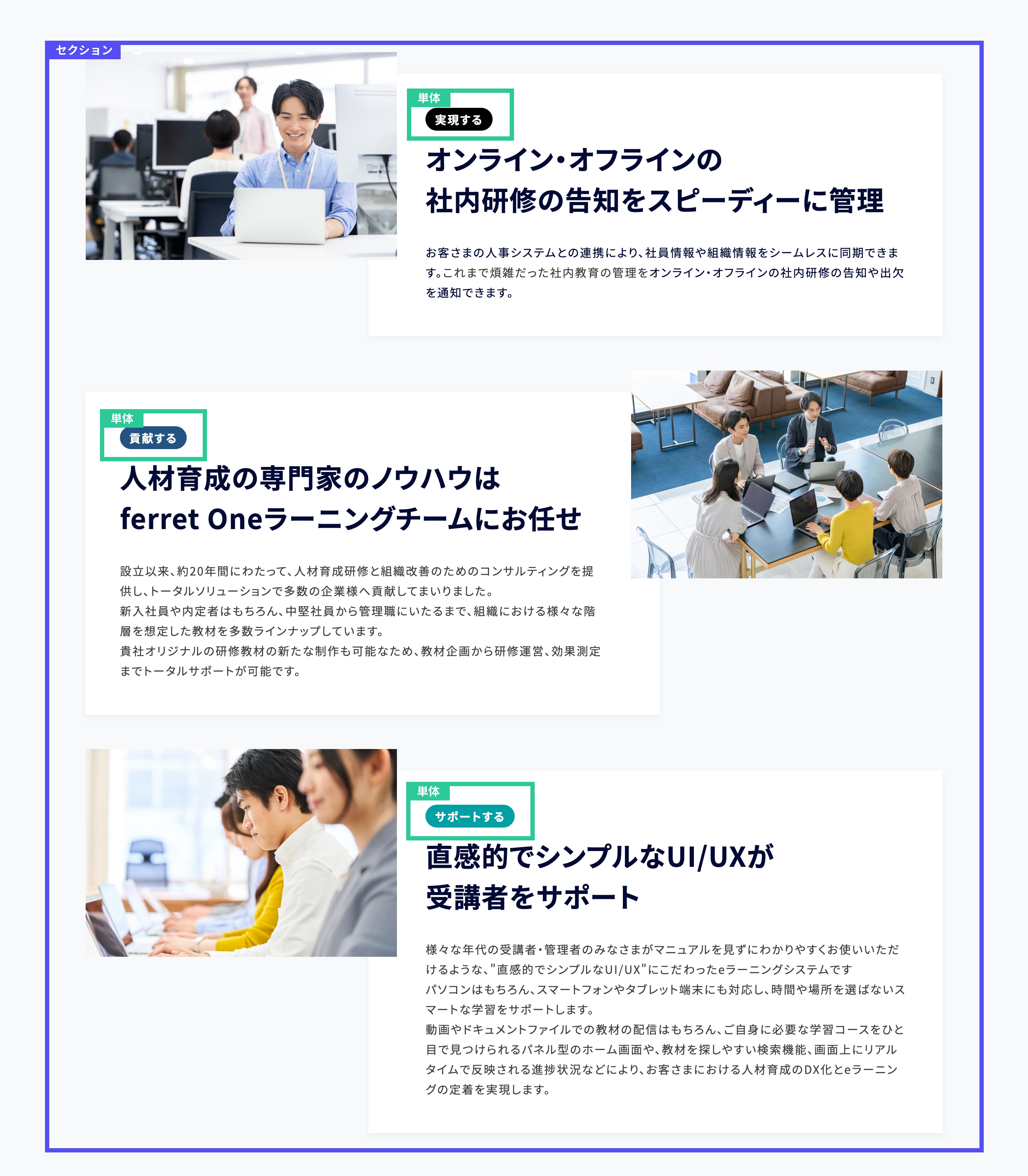
選ばれる理由|画像、テキスト

選ばれる理由ページへのリンクとなるセクションを設置できます。
【利用例】
選ばれる理由 など
【ベースデザイン設定】
テキストカラムの余白はベースデザイン設定の余白設定に依存
単体パーツ
テキスト|テキストタグ風角丸

【利用例】
【ベースデザイン設定】
・テキストのリスト機能でタグ風デザインがあたります。
・2個目以上を作成したい場合はEnterで追加できます。
・背景色はベースデザイン設定のメインカラーがあたりますが、変更したい場合はテキストの背景色機能で変更できます。
・単語や短文を表示するためのパーツなので、3行以上の長文には対応していません。
設定
パーツの編集
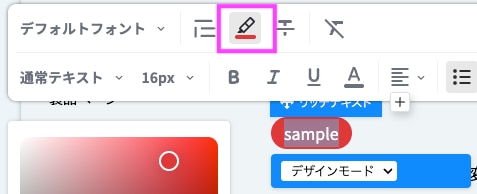
タグをそれぞれ色変更します。
上から黒( #000000 )、ネイビー( #215383 )、緑( #00a0a5 )
注意点
タグの色は、テキストを選択して「・・・」をクリックすると「文字背景色」から変更することができます


複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
設定
パーツの編集
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
複合パーツ
その他|フローチャートデザイン2

フローチャートを設置できます。
【利用例】
サービスの流れ など
※同じパーツを縦に並べて配置すると自動的に下方向への矢印が設定されます。
【ベースデザイン設定】
行間、カラム間の余白はベースデザイン設定余白設定に依存
矢印は擬似要素でベースデザイン設定のメインカラーに依存

セクションパーツ
事例|ロゴ一覧6列

【利用例】
導入事例の企業ロゴ など
【ベースデザイン設定】
・複合パーツの「英字、見出し」と「ロゴ一覧6列」が入ったセクション。

セクションパーツ
課題・悩み|セクション 吹き出し

選ばれる理由ページへのリンクとなるセクションを設置できます。
【利用例】
次のセクションの内容へ目線を誘導したいとき。解決できる課題、選ばれる理由 など
【ベースデザイン設定】
- 下部に吹き出し風の三角が付くセクション。
- 三角部分は初期値はメインカラーですが、編集画面のセクション背景色を変更すると連動して変更される。
- 三角のサイズは幅140px、高さ35pxで、下に続くセクションには通常のセクション余白+40pxの上余白がつく。(余白なしのデザインパーツセクションに対しても、こちらの余白がつく)
- 個別に調整したい場合は編集画面の余白から調整可能。
複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
設定
パーツの編集
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
複合パーツ
テキスト|箇条書きテキスト 背景カラー2

ベースデザイン設定の背景カラー②の背景色が入ったテキストを箇条書きで設置できます。
【利用例】
ユーザーのお悩み、サービスのポイント、セミナーのポイント など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存
背景色はベースデザイン設定の背景カラー②に依存
複合パーツ
ボックスリンク|エフェクト付き2

hover時、背景画像が拡大し、明度が上がります。
【利用例】
その他事業内容 など
【ベースデザイン設定】
なし

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
埋め込み|フォーム選択肢横並び

【利用例】
選択項目が多い場合、フォームの縦幅を抑えてコンパクトに見せたい場合 など
【ベースデザイン設定】
・チェックボックス、ラジオボタンに設定している項目が横並びになる。SPでも横並び。
・1列に並ばせる項目の数は固定ではなく、テキスト量に応じてナリで横に並ぶため、テキスト量が多い場合には横並びにならない。
注意点
フォームの項目内容は、編集ページで編集することができません。フォームの設定ページから編集をしてください。

セクションパーツ
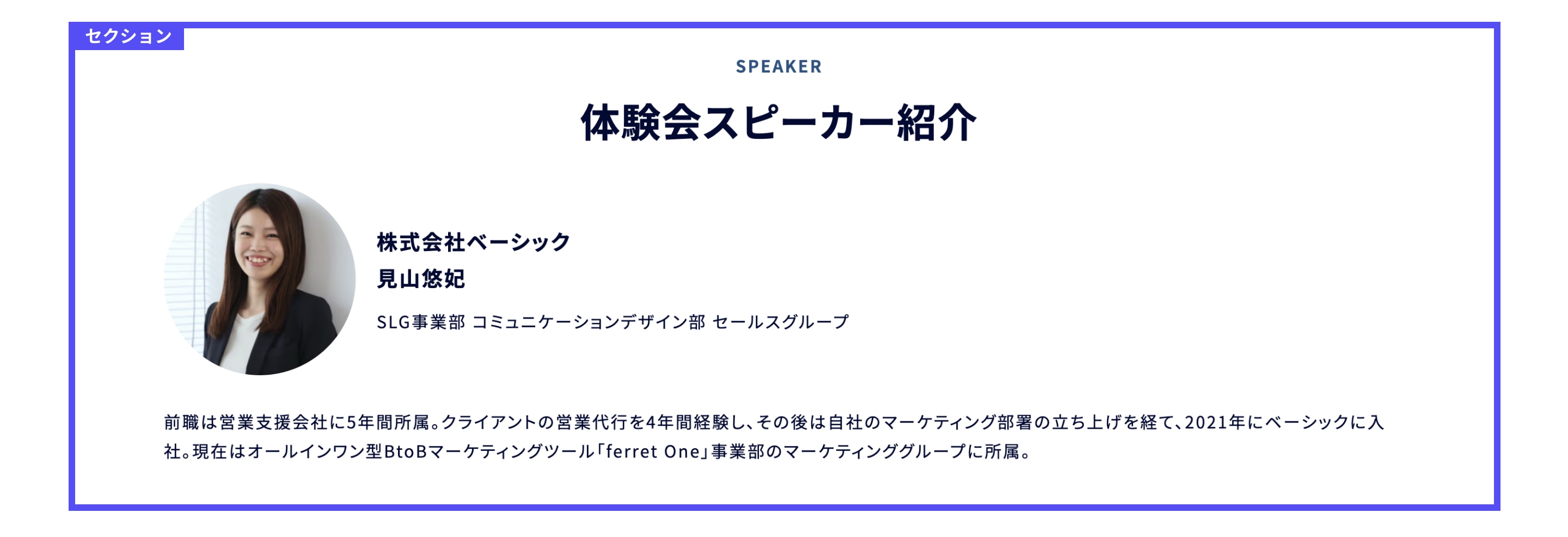
商品・サービス|プロフィール

【利用例】
セミナー登壇者や記事執筆者のプロフィール紹介 など
【ベースデザイン設定】
・複合パーツの「英字、見出し」と「プロフィールブロック」、その下の行に単体パーツの「テキストのみ」の行が入ったセクション。

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
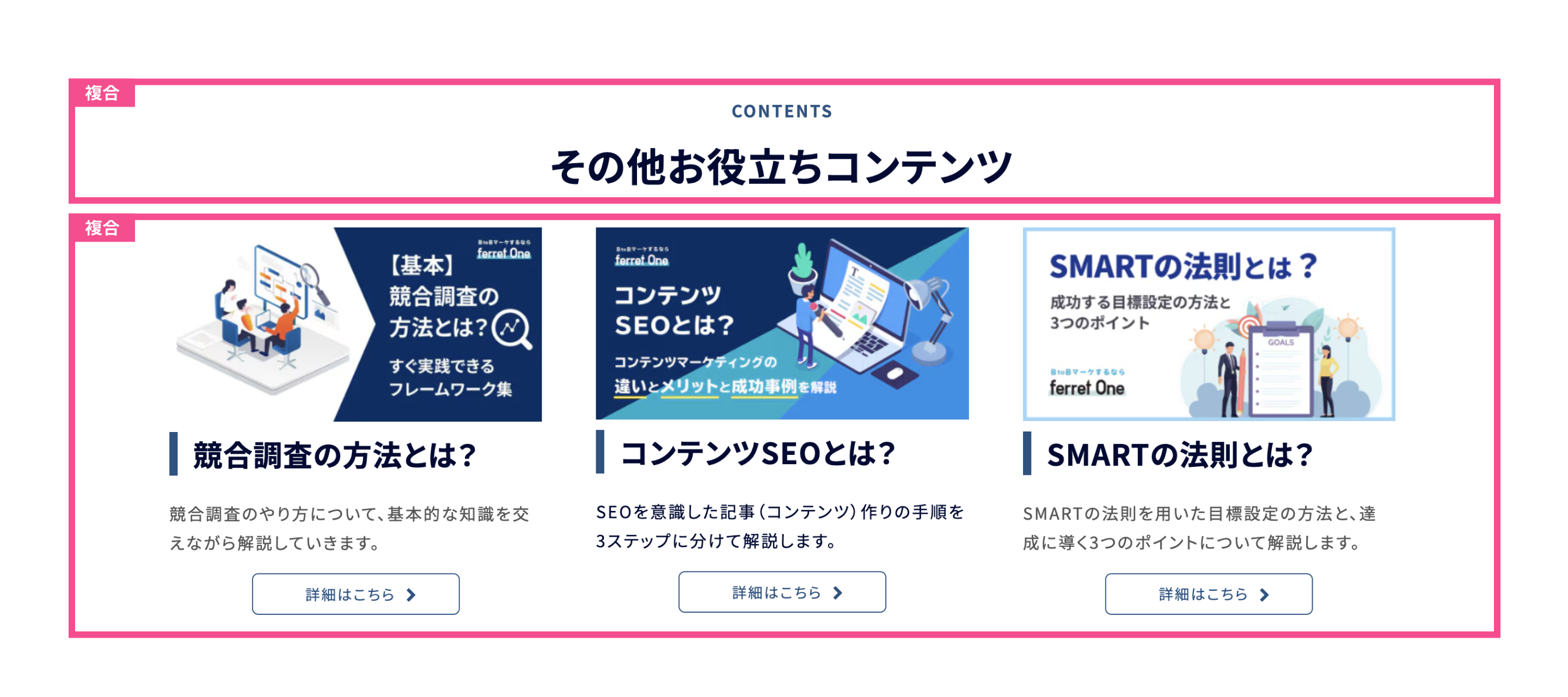
複合パーツ
3列の画像|カードリストサービス紹介

【利用例】
サービス一覧 など
【ベースデザイン設定】
・3列の画像・見出し・テキスト・下層遷移ボタン。

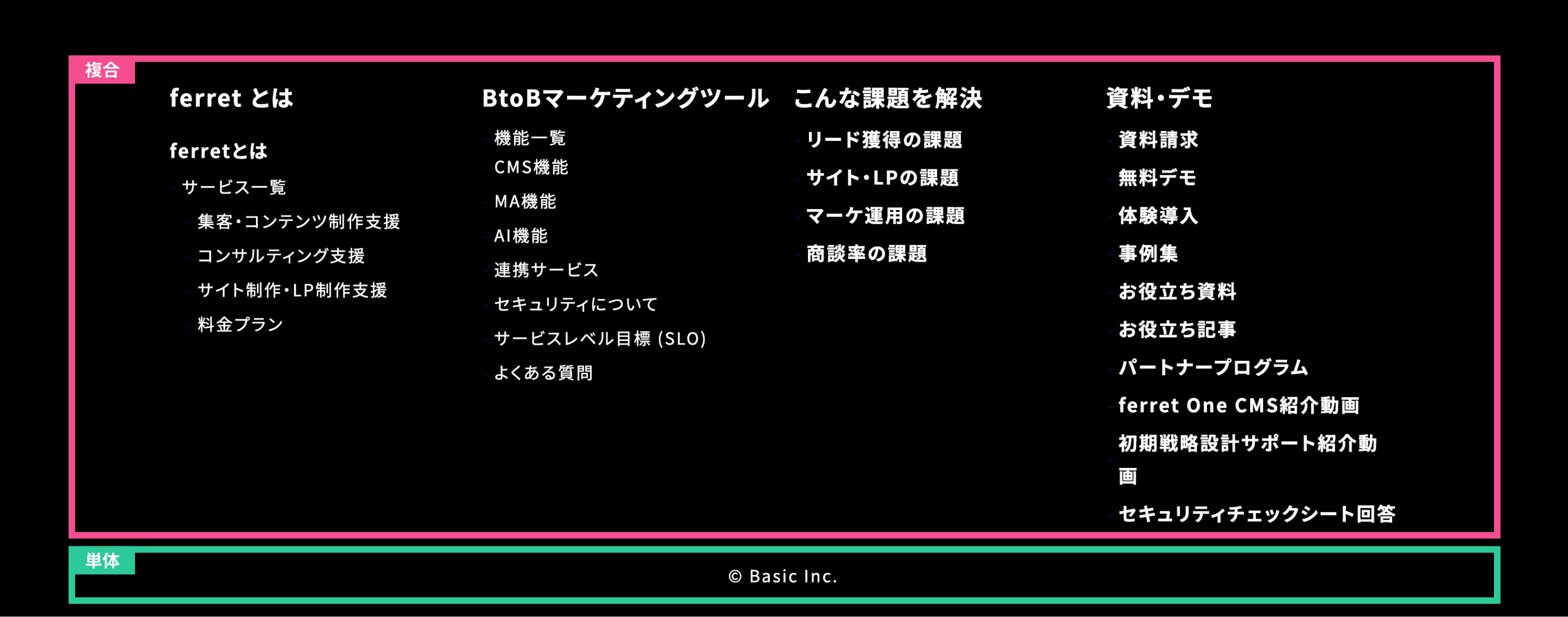
複合パーツ
その他|サイトマップカスタム入力箇条書き

【利用例】
サイトマップ など
【ベースデザイン設定】
・リッチテキストのリスト機能で、仕様のデザイン「⚫︎」から「-」のデザインがあたります。
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし

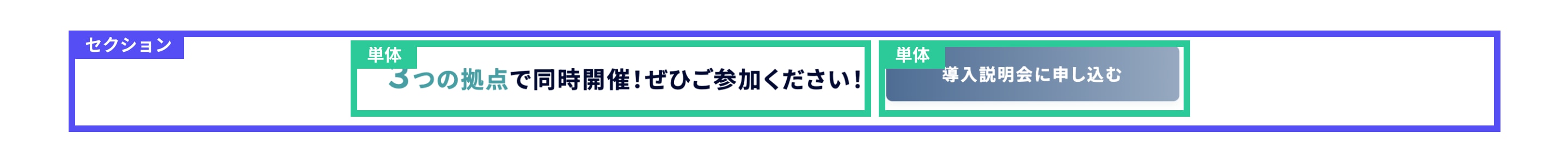
セクションパーツ
その他|フッターボタン付固定

下にスクロールすると表示され、フッターに到達すると非表示になります。
【利用例】
CVを促したいページなど
【ベースデザイン設定】
・編集画面では編集しやすいようにページ固定を解除しているため、公開ページと挙動が異なります。
・カラムの最小幅を180pxに設定しており、各パーツの幅に準じて表示されるため、左右に移動する機能は使用できません。
・ボタンの大サイズを3つ以上設置しないでください。
・ボタン以外のパーツの使用は非推奨です。
・「下部固定セクション」と併用はできません。
設定
パーツの編集
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
単体パーツ
ボタン(その他)|グラデボタン

グラデーションの位置が変化します。
【利用例】
サービスページやLPのCVボタンなどページの中で目立たせたいとき など
【ベースデザイン設定】
グラデーションカラーはベースデザイン設定のメインカラーに依存
ボタンの基本設定はベースデザイン設定のボタン1に依存
設定
パーツの編集
© Basic Inc.

