LP|レシピ集07
設定
ベースデザインを設定する
- メインカラーを青(#2990D1)に設定します
- 背景カラー②をグレー(#f7f7f7)に設定します
- ボタン1の色を青のグラデーション(左:#57B9E7 右:#2990D1)に設定します
- ボタン2の色を赤のグラデーション(左:#ED648A 右:#CC3D64)に設定します
設定
ページ設定|レイアウト設定
ナビゲーションを非表示にする

単体パーツ
画像|画像のみ

画像を設置できます。
【利用例】
製品画像・サービス説明画像・キャンペーン紹介画像 など
【ベースデザイン設定】
なし
単体パーツ
ボタン-資料DL

ベースデザイン設定のボタンに資料ダウンロードアイコンが入ります。
【利用例】
資料ダウンロード、資料請求ページへの誘導 など
【ベースデザイン設定】
なし
注意点
※一部CSSで表現している箇所がございます。

設定
ヘッダー|ヘッダーをカスタマイズ する
背景画像を設定します。
- リピート設定 「背景に収まる最大サイズ」
- 背景画像を合わせる位置 「縦:下/横:右」
単体パーツ
テキスト|テキストタグ風角丸

【利用例】
【ベースデザイン設定】
・テキストのリスト機能でタグ風デザインがあたります。
・2個目以上を作成したい場合はEnterで追加できます。
・背景色はベースデザイン設定のメインカラーがあたりますが、変更したい場合はテキストの背景色機能で変更できます。
・単語や短文を表示するためのパーツなので、3行以上の長文には対応していません。
複合パーツ
メインビジュアル用|キャッチコピー

キャッチコピーとサブコピーを設置できます。
【利用例】
トップページ、下層ページのメインビジュアル など
【ベースデザイン設定】
なし
単体パーツ
ボタン-資料DL

ベースデザイン設定のボタンに資料ダウンロードアイコンが入ります。
【利用例】
資料ダウンロード、資料請求ページへの誘導 など
【ベースデザイン設定】
なし
単体パーツ
画像|画像のみ

画像を設置できます。
【利用例】
製品画像・サービス説明画像・キャンペーン紹介画像 など
【ベースデザイン設定】
なし

セクションパーツ
商品・サービス|サービス詳細3

サービス詳細ページへのリンクとなるセクションを設置できます。
【利用例】
商品・サービスが4つ以上になる場合 など
【ベースデザイン設定】
カラム間の余白はベースデザイン設定の余白設定に依存
このパーツの詳細な設定方法
- 下段の2カラムを削除しています
- h2見出し下のテキストを削除しています
- h3見出しを削除しています
- 遷移ボタンを削除しています
単体パーツ
テキスト|テキストタグ風角丸

【利用例】
【ベースデザイン設定】
・テキストのリスト機能でタグ風デザインがあたります。
・2個目以上を作成したい場合はEnterで追加できます。
・背景色はベースデザイン設定のメインカラーがあたりますが、変更したい場合はテキストの背景色機能で変更できます。
・単語や短文を表示するためのパーツなので、3行以上の長文には対応していません。
このパーツの詳細な設定方法
- 黒(#000000)に変更しています

セクションパーツ
選ばれる理由|数字ありのデザイン4

選ばれる理由ページへのリンクとなるセクションを設置できます。
【利用例】
サービス一覧、製品一覧・キャンペーン紹介 など
【ベースデザイン設定】
数字はベースデザイン設定のメインカラーに依存
カラム間の余白はベースデザイン設定の余白設定に依存

複合パーツ
見出し|英字、見出し

見出しと補足の英字テキストを設置できます。
【利用例】
見出し など
【ベースデザイン設定】
英字はベースデザイン設定のメインカラーに依存
単体パーツ
テキスト|テキストのみ

テキストを設置できます。
【利用例】
文章 など
【ベースデザイン設定】
なし
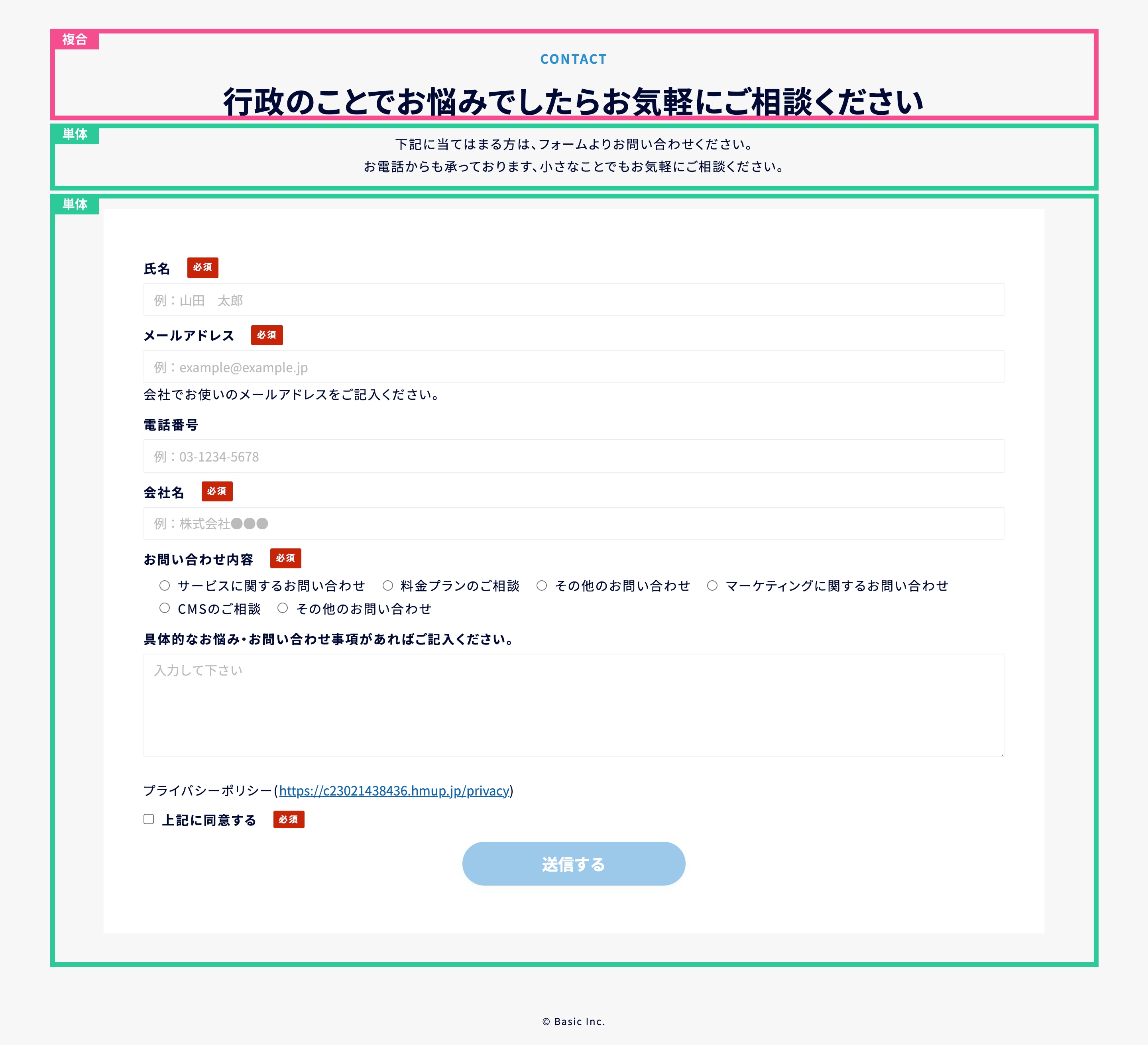
単体パーツ
埋め込み|フォーム選択肢横並び

【利用例】
選択項目が多い場合、フォームの縦幅を抑えてコンパクトに見せたい場合 など
【ベースデザイン設定】
・チェックボックス、ラジオボタンに設定している項目が横並びになる。SPでも横並び。
・1列に並ばせる項目の数は固定ではなく、テキスト量に応じてナリで横に並ぶため、テキスト量が多い場合には横並びにならない。
このパーツの詳細な設定方法
フォームの項目はフォームの編集ページで設定してください

セクションパーツ
その他|ボタン右側追従

【利用例】
CVを促したいページなど
【ベースデザイン設定】
・ボタンは2つまで推奨です。ボタンを3つ以上設置した場合、表示が見切れる場合があります。
・形状は角丸限定です。
・モバイルでボタンがアイコン化します。文頭にアイコンが付いているボタンをご使用ください。
※アイコンなしボタンは非対象
注意点
編集ページでは横向きで表示されます。プレビューや公開ページで向きが変わります。

© Basic Inc.

